Der Quellcode ist die Basis eines Programms oder einer Webseite. Hier werden alle Funktionen der Anwendung definiert. ... Weiterlesen


Thumbnail bedeutet wortwörtlich übersetzt „Daumennagel“. Thumbnails, oft auch Vorschaubilder genannt, sind kleine Bildversionen größerer Grafiken oder Videos. Sie dienen als visuelle Repräsentationen, um Dir einen schnellen Überblick über den Inhalt zu geben, ohne das vollständige Bild oder Video laden zu müssen. In digitalen Medien spielen sie eine zentrale Rolle, da sie die Benutzererfahrung verbessern, indem sie Seiten schneller laden lassen und die Navigation erleichtern.
Das Wort Thumbnail ist englisch und bezeichnet wortwörtlich einen Daumennagel. Im entfernteren Sinne ist also ein kleines Bild gemeint, das ungefähr die Größe eines Daumennagels hat. In der Realität sind Vorschaubilder im Netz natürlich größer.
Der Begriff „Thumbnail“ stammt ursprünglich aus dem Bereich der traditionellen Kunst und bezeichnete kleine Skizzen, die ungefähr die Größe eines Daumennagels hatten. Diese Praxis wurde auf die digitale Welt übertragen, als es notwendig wurde, eine effiziente Methode zur Anzeige zahlreicher Bilder oder Videos auf Computerbildschirmen zu entwickeln. Mit dem Aufkommen des Internets und der digitalen Fotografie wurde die Verwendung von Thumbnails zur Norm.
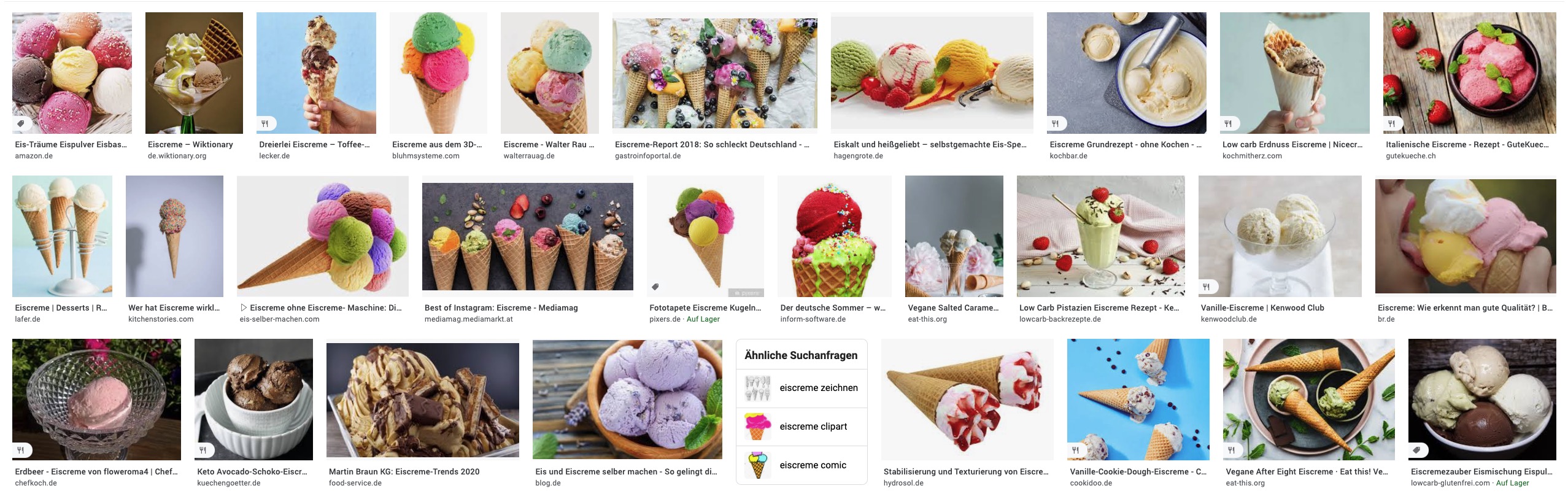
Thumbnails finden im Netz weit verbreitet Verwendung. Onlineshops nutzen sie beispielsweise, um ihren Besuchern Produkte zu präsentieren. Außerdem verwenden Plattformen wie YouTube, Pinterest und Google Miniaturansichten. Prinzipiell kann jeder Website-Betreiber Vorschaubilder verwenden, um das Interesse der Website-Besucher zu wecken und auf das Content Piece zu lenken.
Thumbnails sind aus mehreren Gründen nützlich. Sie sparen Bandbreite und beschleunigen das Laden von Webseiten, da kleinere Dateigrößen schneller übertragen werden. Außerdem erhöhen sie die Übersichtlichkeit von Websites und machen Inhalte zugänglicher, indem sie Nutzern helfen, schnell die gesuchten Informationen oder Medien zu finden. Thumbnails können auch die Interaktionsraten steigern, indem sie Nutzer durch ansprechende visuelle Hinweise zum Klicken verleiten. Alle Vorteile nochmal zusammengefasst:
Thumbnails finden im Netz weit verbreitet Verwendung. Onlineshops nutzen sie beispielsweise, um ihren Besuchern Produkte zu präsentieren. Außerdem verwenden Plattformen wie YouTube, Pinterest und Google Miniaturansichten. Prinzipiell kann jeder Website-Betreiber Vorschaubilder verwenden, um das Interesse der Website-Besucher zu wecken und auf das Content Piece zu lenken.
Die Größe von Thumbnails kann variieren, je nach Plattform und Verwendungszweck. Typische Maße reichen von sehr kleinen Quadraten (z. B. 50×50 Pixel) bis zu größeren rechteckigen Formaten. Es ist wichtig, ein Gleichgewicht zwischen Bildqualität und Ladegeschwindigkeit zu finden. Je nach Plattform gibt es unterschiedliche Anforderungen an Thumbnails. Diese betreffen in erster Linie deren Größe. Für Thumbnails werden häufig komprimierte Dateiformate wie JPEG, PNG oder GIF verwendet, um die Dateigröße zu minimieren und die Ladegeschwindigkeit zu optimieren. Die Wahl des Formats kann von der Notwendigkeit einer transparenten Hintergrundunterstützung (PNG, GIF) oder einer hohen Kompressionsrate (JPEG) abhängen.
Google empfiehlt als Größe eine Höhe von 200 Pixel für die Desktop-Thumbnails. Doch auch Vorschaubilder, die kleiner sind als die Empfehlung, werden akzeptiert.

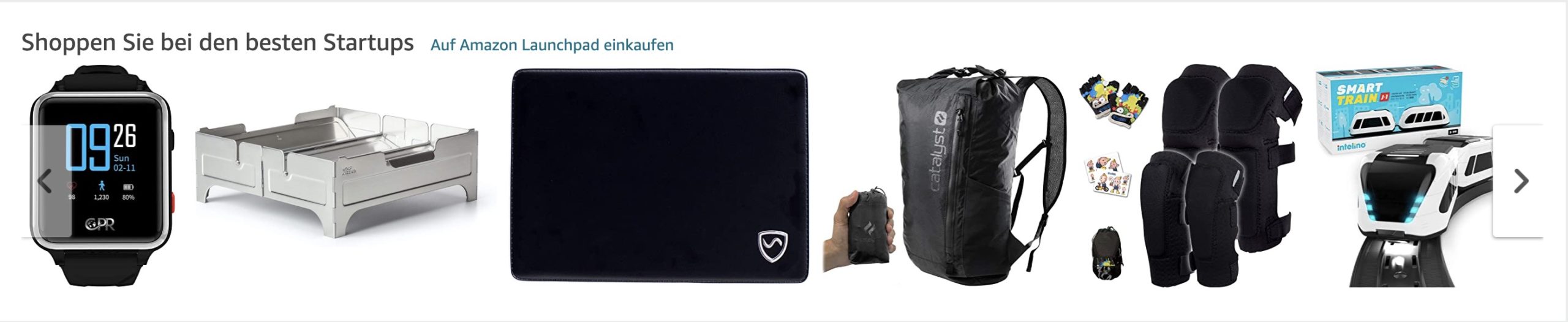
Auf Amazon sind Thumbnails entscheidend für die erste Produktpräsentation in den Suchergebnissen. Ein hochwertiges Thumbnail kann den Unterschied machen, ob ein Kunde auf ein Produkt klickt oder nicht. Amazon hat spezifische Richtlinien für die Qualität und das Design von Produktbildern, einschließlich Thumbnails. Diese sollen sicherstellen, dass die Produkte klar und ansprechend dargestellt werden, was wiederum die Kaufwahrscheinlichkeit erhöht. Auf Amazon gibt es unterschiedlichste Seiten. Jede davon nutzt unterschiedliche Thumbnails. Die klassische Vorschau-Größe für die Startseite hat eine Höhe von 200 Pixel und eine dynamische Breite. In den einzelnen Kategorien sind Thumbnails 150 Pixel hoch.


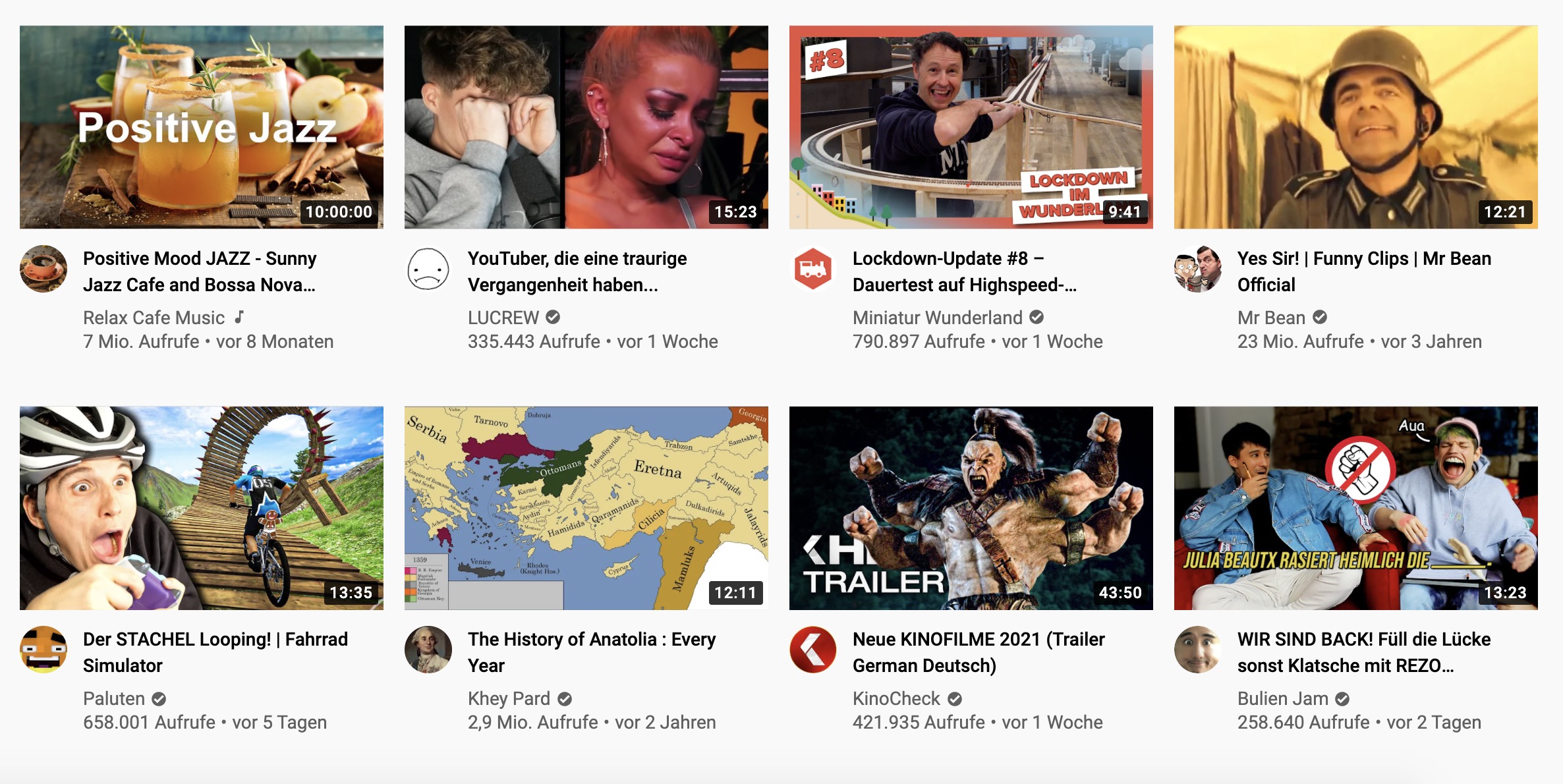
Auf YouTube ist das Thumbnail das erste, was Zuschauer sehen, bevor sie sich für das Anschauen eines Videos entscheiden. Ein ansprechendes Thumbnail kann daher maßgeblich dazu beitragen, die Aufmerksamkeit zu erregen und die Click-Through-Rate zu erhöhen. Das Thumbnail sollte eine klare Vorstellung vom Inhalt des Videos geben. Viele erfolgreiche YouTuber verwenden Texteinblendungen oder emotionale Gesichtsausdrücke in ihren Thumbnails, um Neugier zu wecken. YouTube nutzt für Desktop-Thumbnails das klassische 16:9-Bildformat und die Maße 1280 x 720 px.


Pinterest ist eine Plattform, die auf visueller Entdeckung basiert. Thumbnails sind hier die primären Mittel, um Inhalte zu präsentieren und Nutzer zum Interagieren einzuladen. Da Pinterest oft für Inspiration in Bereichen wie Mode, Einrichtung oder DIY verwendet wird, spielen Ästhetik und Design eine besonders große Rolle. Thumbnails sollten daher nicht nur informativ, sondern auch visuell ansprechend und inspirierend sein. Die Maße bei Pinterest für große Thumbnails liegen bei 222 x 150 px und bei kleinen Thumbnails bei 55 x 55 px.
Da das Thumbnail als Vorschau dient, solltest Du es nicht zu sehr überladen. Es gibt vier Grundelemente, die wichtig sind und bei einem erfolgreichen Miniaturbild also nicht fehlen sollten:
Natürlich kannst Du Dein Thumbnail auch über Programme wie Adobe Illustrator oder Photoshop erstellen. Doch es gibt auch einige Tools, die Dich dabei unterstützen können. Sogenannte Thumbnail Creator Apps sind deshalb sehr beliebt. Folgende Tools sind dabei interessant:
Möchtest Du das Thumbnail für YouTube nutzen, hast Du hier auch die Möglichkeit nach dem Hochladen des Videos ein Thumbnail automatisch erstellen zu lassen. Hierbei zieht sich YouTube automatisch ein Vorschaubild aus Deinem Video. Für eine aussagekräftige Miniaturansicht solltest Du sichergehen, dass es sich dabei nicht einfach nur um einen x-beliebigen Ausschnitt des Videos handelt. Denke an die Punkte des vorherigen Abschnittes: Ein Thumbnail sollte informativ sein und einen knappen Einblick in die folgenden Inhalte bieten. Außerdem soll es zum Klicken anregen. Ein einfacher Bildausschnitt aus Deinem Video ist hier deshalb oft der falsche Weg.
Thumbnails spielen eine entscheidende Rolle für die SEO, da sie die Klickrate (CTR) beeinflussen können. Suchmaschinen bewerten Websites auch danach, wie ansprechend ihre Inhalte sind und ein attraktives Thumbnail kann mehr Nutzer dazu bewegen, auf einen Link zu klicken. Darüber hinaus helfen Thumbnails, die Struktur einer Seite für Suchmaschinen verständlicher zu machen, wenn sie richtig getaggt sind.
Nutze Alt-Tags und aussagekräftige Dateinamen für Deine Thumbnails, um Suchmaschinen zusätzliche Kontextinformationen zu geben. Alt-Tags sollten eine präzise Beschreibung des Bildinhalts enthalten, während Dateinamen relevante Keywords integrieren können. Dies verbessert nicht nur die SEO, sondern macht Deine Inhalte auch zugänglicher für Menschen mit Sehbehinderungen.
Ein gut gestaltetes Thumbnail kann die CTR einer Seite erheblich steigern. Da Thumbnails oft der erste visuelle Eindruck sind, den ein Nutzer von Deinem Inhalt bekommt, ist es wichtig, dass sie neugierig machen und zum Klicken anregen. Eine höhere CTR signalisiert Suchmaschinen, dass Deine Inhalte relevant und wertvoll sind, was wiederum das Ranking verbessern kann.
Beim Erstellen oder Verwenden von Thumbnails ist es wichtig, das Urheberrecht zu beachten. Stelle sicher, dass Du entweder eigene Bilder verwendest oder solche, für die Du die erforderlichen Rechte oder Lizenzen hast. Es gibt zahlreiche Online-Quellen für lizenzfreie Bilder, die Du nutzen kannst, aber auch hier solltest Du die Nutzungsbedingungen genau prüfen.
Selbst wenn ein Bild lizenzfrei ist, kann es Einschränkungen geben, wie Du es verwenden darfst. Einige Lizenzen erlauben beispielsweise die Nutzung nur unter Angabe des Urhebers oder verbieten kommerzielle Verwendung.

Achte darauf die Lizenzbedingungen genau zu lesen und zu befolgen, um rechtliche Probleme zu vermeiden. 💡
Du möchtest mehr über spannende Themen der Branche erfahren?