Den Linkjuice Deiner Seiten richtig zu nutzen hilft Dein Rankin zu verbessern. Wie Du Deine Linkkraft richtig einsetzt erfährst Du hier! ... Weiterlesen


Stell Dir eine Website vor, auf der Inhalte endlos laden. Nutzer verlieren die Orientierung, der Server ächzt, das Frontend stockt und Suchmaschinen scheitern an der Struktur. Das Ergebnis? Frust, hohe Absprungraten und schlechte Sichtbarkeit. Hier hilft eine durchdachte Paginierung: Sie bringt Struktur, verbessert die Navigation, verkürzt Ladezeiten und erleichtert die Indexierung. Doch nicht jede Methode ist gleich effektiv – sehen wir uns an, was Paginierung ist und welche Ansätze es gibt.
Die Paginierung ist eine bewährte Technik, um lange Inhalte übersichtlich in kleinere, leicht navigierbare Abschnitte zu unterteilen. Besonders in Online-Shops, Blogs und Foren spielt sie eine entscheidende Rolle, indem sie die Ladezeiten verbessert und Nutzern eine strukturierte Navigation ermöglicht. Eine fehlerhafte Umsetzung kann jedoch zu Problemen in der Suchmaschinenoptimierung (SEO) und der Nutzererfahrung führen.
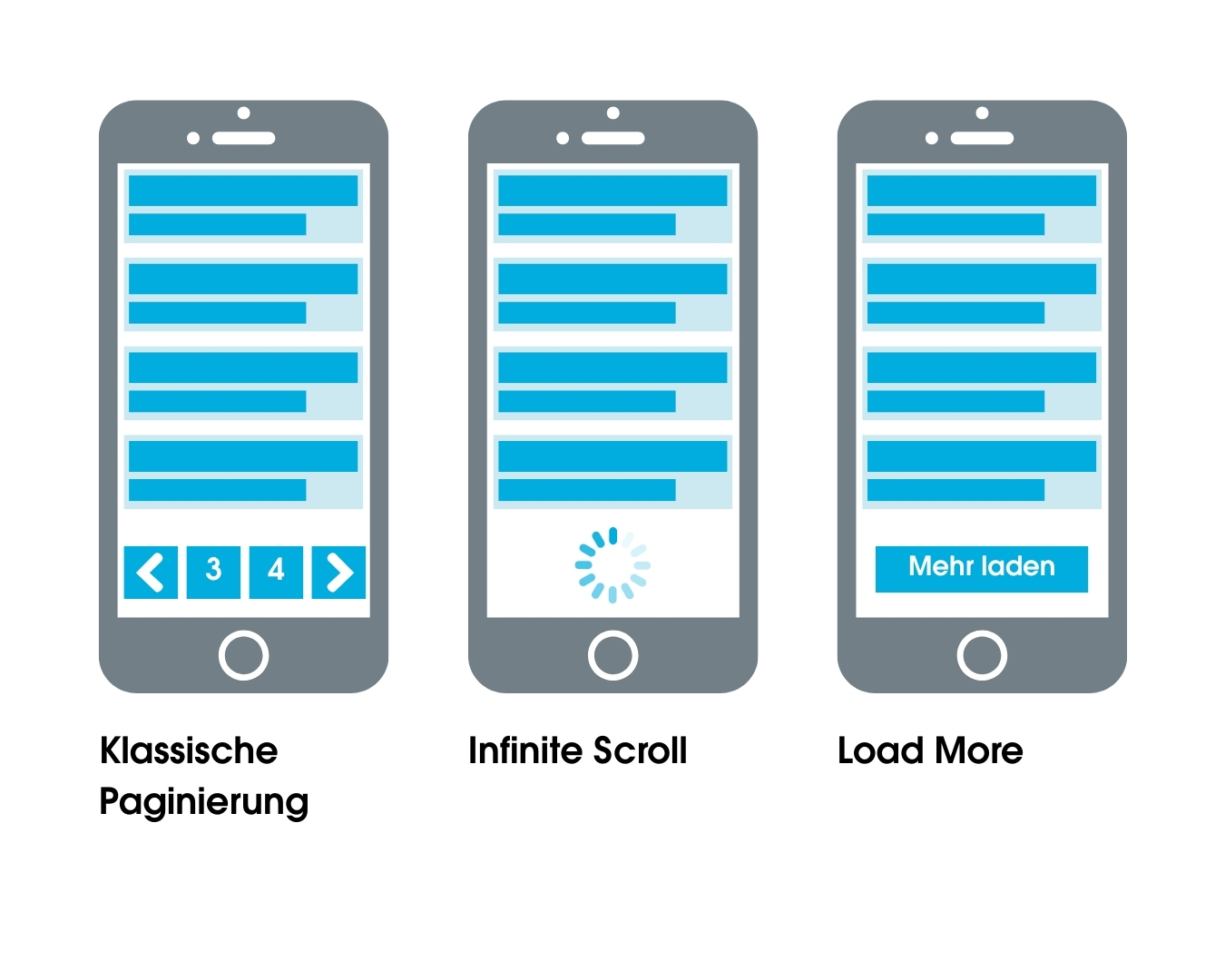
Es gibt verschiedene Methoden der Paginierung, die je nach Website-Typ und Nutzerverhalten eingesetzt werden:



Jede Paginierungsmethode hat Vor- und Nachteile, weshalb ein Hybridansatz oft die beste Lösung ist. Eine sinnvolle Strategie ist Infinite Scroll für mobile Geräte und klassische Paginierung für Desktop, um sowohl eine flüssige Nutzererfahrung als auch eine bessere Indexierung zu ermöglichen. Alternativ kann eine Mischform genutzt werden, bei der Inhalte ein- bis zweimal automatisch nachgeladen werden, bevor zur klassischen Paginierung gewechselt wird – so bleibt die Navigation intuitiv, ohne SEO oder Performance zu beeinträchtigen.
Damit eine Paginierung reibungslos funktioniert, arbeiten verschiedene Experten zusammen:
Trotz unterschiedlicher Perspektiven verfolgen alle Beteiligten ein gemeinsames Ziel: Eine Paginierung, die sowohl die Nutzererfahrung verbessert als auch den Anforderungen von Suchmaschinen gerecht wird.
Beim Umgang mit der Paginierung können verschiedene Fehler auftreten, die der Website schaden und ihre SEO-Leistung negativ beeinflussen. Zu den häufigsten gehören:
Diese Fehler können dazu führen, dass Crawling-Pfade unterbrochen werden und wertvolle Inhalte von Suchmaschinen nicht richtig erfasst oder indexiert werden. Im schlimmsten Fall können Seiten „verwaisen“ und der PageRank-Fluss auf der gesamten Website wird gestört, was sich negativ auf das Ranking auswirkt.
Eine schlecht implementierte Paginierung kann zudem zu weiteren Problemen führen:
Um sicherzustellen, dass diese Fehler vermieden werden und die Paginierung sowohl für Suchmaschinen als auch für Nutzer optimiert ist, sollte regelmäßig überprüft und gegebenenfalls angepasst werden. So kann eine effektive SEO-Strategie umgesetzt werden, die die Sichtbarkeit der Website in den Suchergebnissen maximiert.

In unserem Magazinartikel erfährst Du mehr zu dem Thema Suchmaschinenoptimierung. 🔎
Eine gut umgesetzte Paginierung sorgt nicht nur für eine bessere Nutzererfahrung, sondern hilft auch Suchmaschinen, die Inhalte einer Website korrekt zu erfassen und zu indexieren.
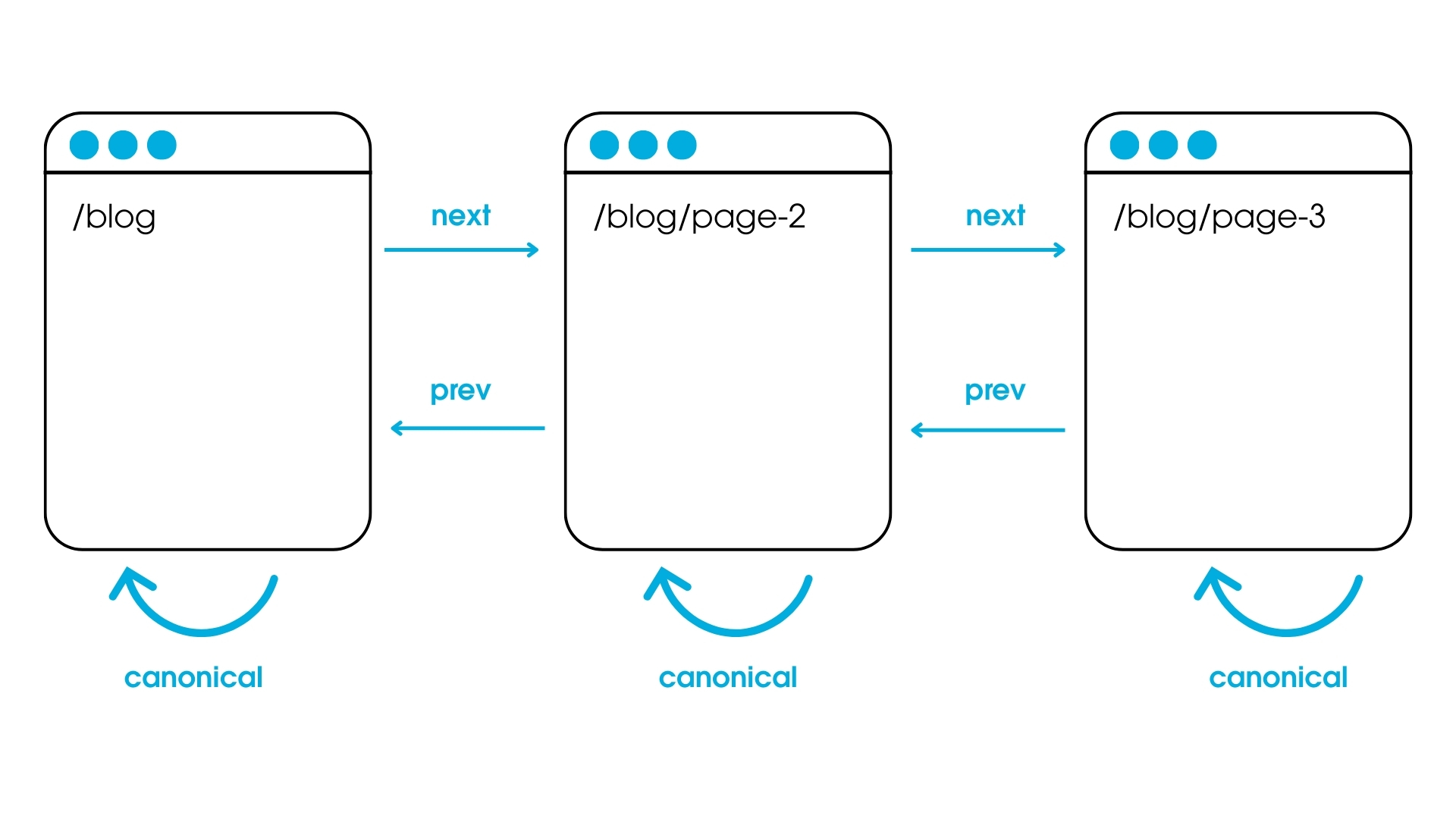
Um Duplikate bei der Paginierung zu vermeiden, sollten Canonical Tags verwendet werden, die auf die bevorzugte Seite innerhalb einer Sequenz verweisen. In den meisten Setups, die rel=prev/next nutzen, sind auch selbstreferenzierende Canonical Tags implementiert. Diese Konfiguration sollte nicht geändert werden. Behandle die Seiten wie jede andere indexierbare Seite und stelle sicher, dass innerhalb der Paginierung intern auf andere relevante Seiten verlinkt wird.

SEO-relevante Inhalte sollten primär auf der ersten Seite der Paginierung erscheinen, während wiederholende Texte auf den Folgeseiten vermieden werden, da Google diese Angabe häufig ignoriert, wenn sich die Inhalte der Seiten unterscheiden.
Wenn Du verhindern möchtest, dass eine bestimmte Seite in den Index aufgenommen wird, aber trotzdem möchtest, dass die internen Links gecrawlt werden, kannst Du noindex, follow verwenden.
Beispiel:
| html <meta name=“robots“ content=“noindex, follow“> |
Wichtiger Hinweis: Kombiniere nicht das Canonical-Tag mit dem „noindex“-Tag, da dies dazu führen könnte, dass die Seite gar nicht indexiert wird.
Stelle sicher, dass Deine robots.txt-Datei keine wichtigen Seiten blockiert, die indexiert werden sollen. Du kannst jedoch bestimmte Paginierungsseiten oder URL-Parameter sperren, um unnötiges Crawling zu verhindern.
Beispiel für eine blockierte URL in robots.txt:
| User-agent: * Disallow: /blog/page/ |
Aber stelle sicher, dass Du keine Seiten blockierst, die potenziell wichtig für den SEO-Erfolg sind.
Die URL-Struktur sollte klar und eindeutig sein, damit jede Seite eine verständliche und eindeutige Adresse hat.
Beispiel für eine SEO-freundliche URL für eine paginierte Seite:
| html https://www.example.com/blog/page/2 |

Vermeide URL-Parameter wie ?seite=2 oder &page=2, da diese weniger benutzerfreundlich und für Suchmaschinen schwieriger zu interpretieren sind.
Die interne Verlinkung ist entscheidend für die Crawlability der Seiten. Wenn eine Seite auf einer bestimmten Paginierungsseite verlinkt ist, sollte der Link zu anderen Seiten innerhalb der Paginierungsreihe ebenfalls vorhanden sein, damit Suchmaschinen den Inhalt effektiv crawlen können.
Beispiel für korrekte Verlinkung:
| html <a href=“https://www.example.com/seiten2″>Nächste Seite</a> |
Verlinkungen zu relevanten Seiten innerhalb der Paginierungsstruktur sollten immer vorhanden sein, um eine effektive Weiterleitung und Crawling durch Suchmaschinen zu ermöglichen.
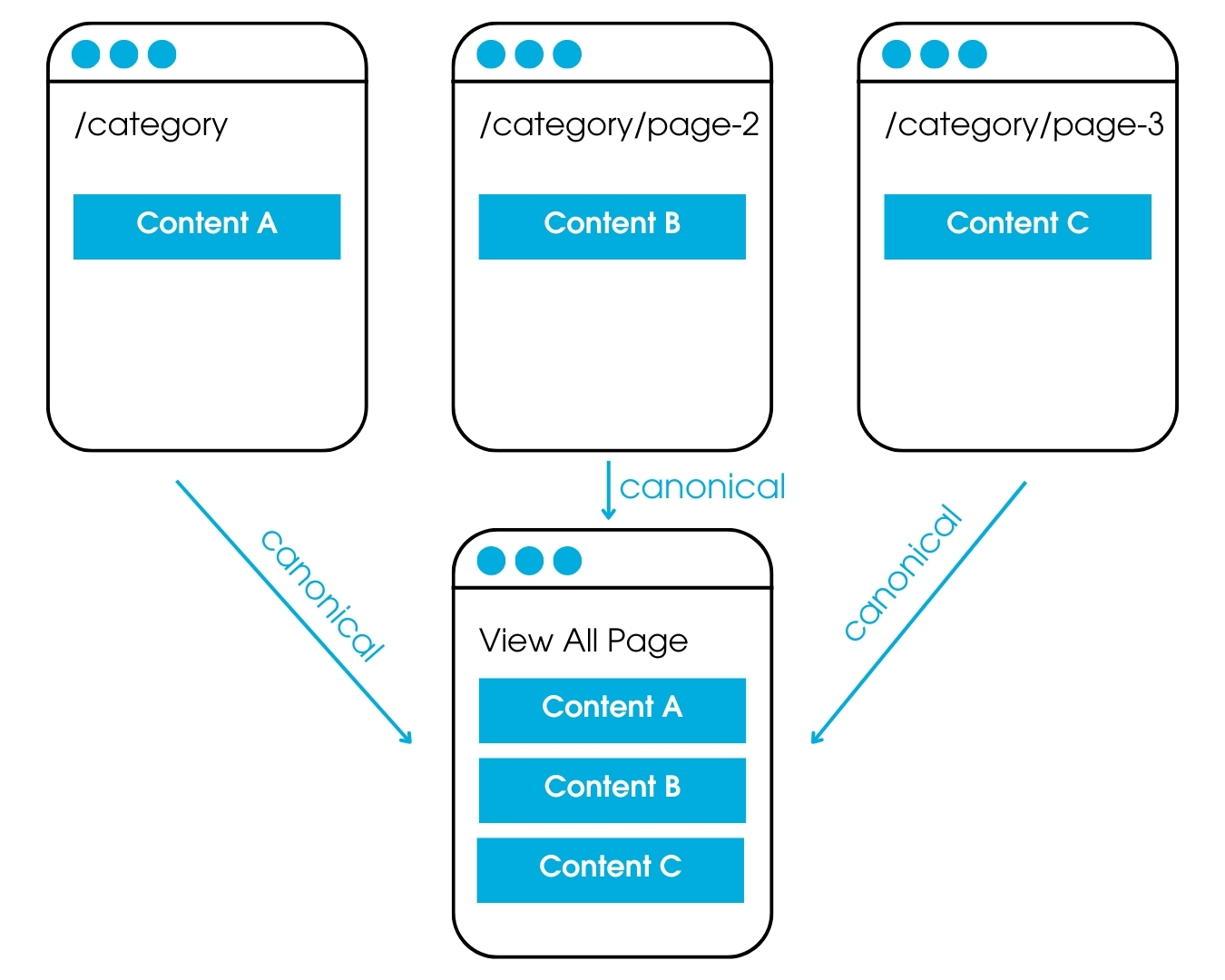
Eine weitere Möglichkeit besteht darin, die paginierten Seiten zu kanonisieren, sodass sie auf eine einzelne Seite verweisen, die den gesamten Inhalt anzeigt. Auf diese Weise bleibt der Inhalt für Nutzer über mehrere Seiten aufgeteilt, jedoch wird die indizierte Version den gesamten Inhalt enthalten und Duplikate vermieden.
Seit 2019 nutzt Google die Attribute rel=“next“ und rel=“prev“ nicht mehr als Indexierungssignal, was die Notwendigkeit alternativer Strategien zur Optimierung der Paginierung unterstreicht. Auch wenn dieses Markup das Ranking nicht mehr direkt beeinflusst, sollte es nicht entfernt werden (siehe auch 4.1). Es wird nach wie vor vom W3C empfohlen und trägt zur Webzugänglichkeit sowie ADA-Konformität bei. Einige Browser nutzen es außerdem für Prefetching, und auch andere Suchmaschinen wie Bing unterstützen es weiterhin. Trotz der Nichtverwendung für die Zusammenführung von Seiten im Index oder Ranking-Modell bleibt rel=prev/next ein hilfreicher Hinweis für die Seitenentdeckung und das Verständnis der Website-Struktur.
Der beste Ansatz für eine SEO-freundliche Paginierung ist die Verwendung einer View-All-Seite:
Eine View-All-Seite, die alle paginierten Inhalte auf einer einzigen Seite bündelt, kann eine effektive Lösung sein. Nutzer profitieren von einer besseren Übersicht, da sie alle relevanten Inhalte auf einen Blick erhalten, ohne sich durch mehrere Seiten zu klicken.

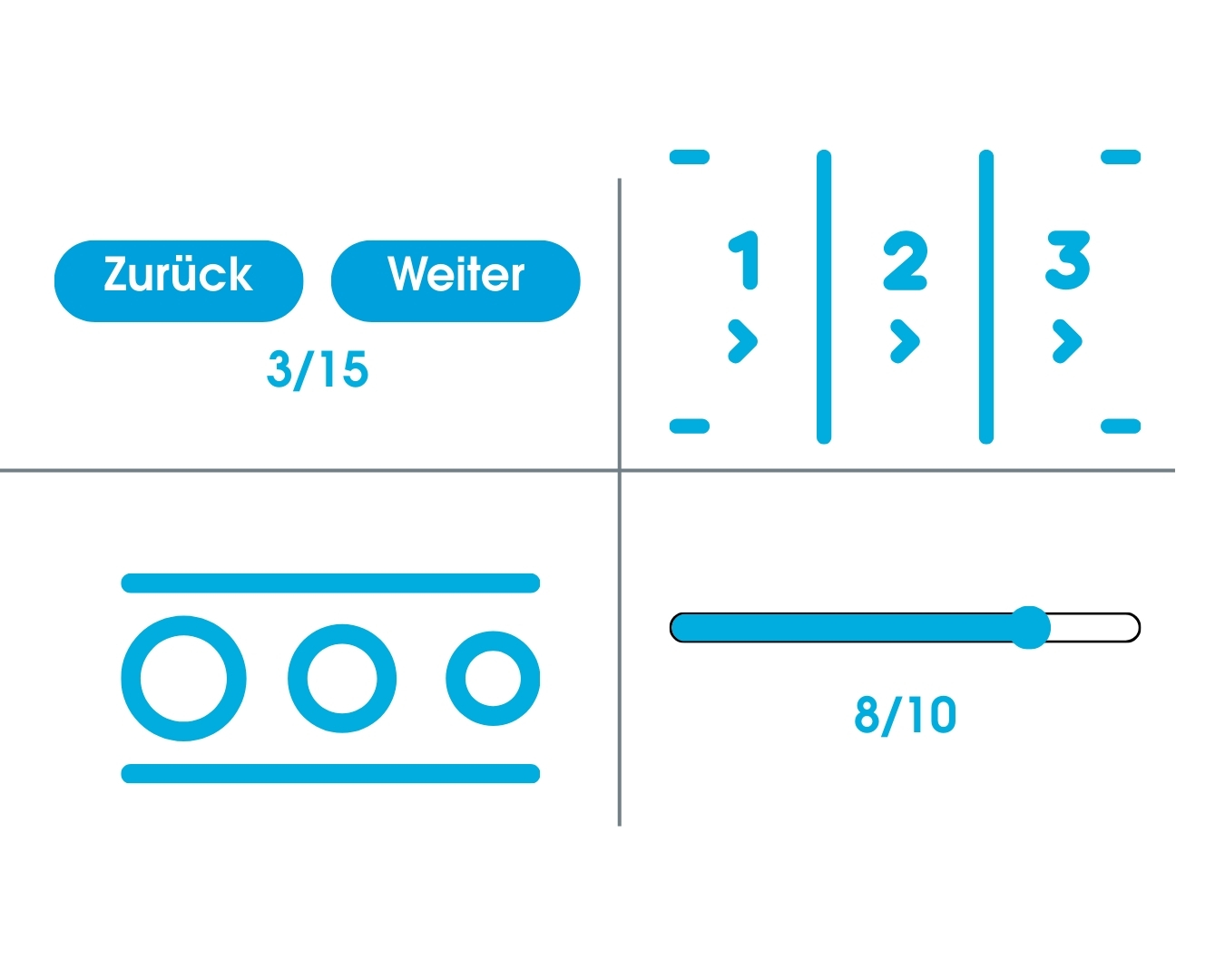
Eine intuitive Paginierung erleichtert die Navigation und verbessert die Nutzererfahrung. Zahlen statt nur „Weiter“ und „Zurück“ ermöglichen eine gezielte Auswahl, während die aktuelle Seite optisch hervorgehoben, aber nicht verlinkt sein sollte. Besonders auf mobilen Geräten sind ausreichend große Klickbereiche entscheidend, um eine einfache Bedienung zu gewährleisten.

Eine langsame Paginierung kann sowohl die Nutzererfahrung als auch das Ranking negativ beeinflussen. Deshalb ist es wichtig, die Ladezeiten zu optimieren.
Effektive Methoden zur Performance-Verbesserung:
Beispiel für Lazy Loading in HTML:
| html <img src=“image.jpg“ loading=“lazy“ alt=“Beispielbild“> |
Eine durchdachte Paginierung optimiert das Crawl-Budget, verbessert die Indexierung und erleichtert Suchmaschinen den Zugriff. Präzise interne Verlinkung, Canonical-Tags und eine View-All-Seite helfen, Ladezeiten zu verkürzen und die Struktur klarer zu gestalten. Die Wahl der Methode beeinflusst sowohl SEO als auch Nutzererlebnis: Klassische Seitenzahlen bieten Orientierung, Infinite Scroll sorgt für flüssige Navigation, erschwert aber die Indexierung. Der „Load More“-Ansatz kombiniert beides und schafft eine ausgewogene Lösung. Eine gute interne Verlinkung stellt sicher, dass alle Seiten gecrawlt werden, während Performance-Optimierung schnelle Ladezeiten gewährleistet. So wird die Website für Nutzer und Suchmaschinen gleichermaßen effizient – keine endlosen Scrolls, keine Orientierungslosigkeit, sondern eine klare Struktur, die ans Ziel führt.

Irene Ruhl ist Teil des SEO-Teams bei eology und eine studierte E-Commerce-Expertin mit dem Schwerpunkt Webmanagement. Sie ist auf die Optimierung von Websites und Online-Shops im Google Ranking spezialisiert und entwickelt maßgeschneiderte SEO-Strategien, um die Sichtbarkeit ihrer Kunden zu steigern.
Du möchtest mehr über spannende Themen der Branche erfahren?