Frontend ist das, was im Vordergrund einer Website, einer Software oder eines Computerspiels passiert. Es ist der sichtbare Bereich, der dem Nutzer grafisch dargestellt wird. Lerne hier alles zu Frontend! ... Weiterlesen


Als OnePager werden Websites bezeichnet, deren Inhalte auf einer einzigen Seite präsentiert werden und in der Regel keine Unterseiten oder andere Kategorien enthalten. OnePage-Websites stellen alle relevanten Informationen kurz und übersichtlich auf einer Seite dar. Die Aufmerksamkeit des Nutzers soll so gezielt auf bestimmte Inhalte und Informationen gelenkt werden. Rechtliche Informationen wie das Impressum und die Datenschutzerklärung kannst Du in Übereinstimmung mit dem Design und der Struktur der Website auf andere URLs verschieben. Diese sind dann über einen Link im Footer der OnePagers erreichbar.
Weitere Bezeichnung für OnePager sind Single-Page Webanwendungen, Pageless Design, oder Single-Page-Application.
Der gesamte Inhalt befindet sich auf einer einzigen Seite, was OnePager je nach Größe nach unten hin immer länger werden lässt. Die Gestaltung von OnePagern zeichnet sich durch großzügig gehaltene grafische Elemente aus.

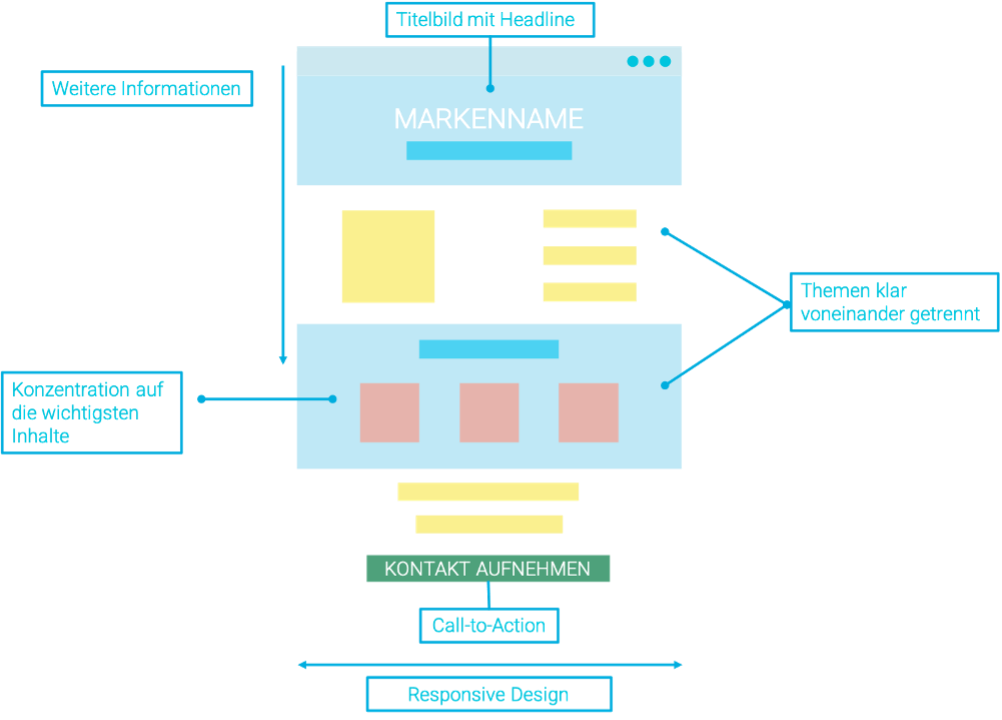
| Abbildung 1 in Anlehnung an: https://www.seobility.net/de/wiki/One_Pager One Pager – Autor: Seobility – Lizenz: CC BY-SA 4.0 |
Der Nutzer wird unterhalb des Headers von einem großen Titelbild sowie einem einfachen Text begrüßt. Im Idealfall gibt es eine sinnvolle Struktur mit Sprungmarken, die Above the Fold platziert sind. So können die Besucher der Website schnell zu den gewünschten Abschnitten gelangen. Durch Scrollen der Seite nach unten erhält der Besucher weiterführende Informationen. Hierbei sind die einzelnen Unterpunkte gestalterisch klar voneinander getrennt. Dies dient dazu, den Nutzer möglichst übersichtlich durch die einzelnen Themen zu führen. Auch auf Mobilgeräten ist die Funktionalität sehr benutzerfreundlich. Denn aufgrund des Responsive Designs muss sich der Nutzer nicht durch umständliche Menüs kämpfen und kommt so mühelos zum gewünschten Treffer. Am Ende der Seite befindet sich ein Call-to-Action. Dies kann eine Aufforderung zur Kontaktaufnahme oder zum Kauf eines der vorgestellten Produkte sein.
Behandelt Deine Website ein einziges Thema und bedient eine bestimmte Nische, könnte ein OnePager die optimale Wahl sein. Außerdem lohnt sich der Einsatz von OnePagern sehr für bildintensive Projekte. Vor allem, wenn Nutzer nach detaillierten Informationen und nicht nur nach einer schnellen Antwort suchen, ist ein OnePager eine gute Wahl.
Beispiele für den möglichen Einsatz von OnePagern sind:
In den letzten Jahren hat die Zahl der OnePager zugenommen. Einer der Gründe dafür ist, dass man in der Regel keine besonderen technischen Kenntnisse benötigt, um einen OnePager zu erstellen, da das CMS dafür ausreicht.
OnePager sind durchgehend scrollbar und kommen ohne komplizierte Menüstrukturen aus. Damit entfallen alle Barrieren, die den Nutzer von der besuchten Seite wegführen könnten. Gleichwohl sorgen Gestaltungsmöglichkeiten, wie unterschiedliche Hintergründe, die die Inhalte voneinander trennen, für eine klare Struktur.
OnePager überzeugen durch intuitive und einfache Bedienbarkeit und können auch auf mobilen Geräten problemlos aufgerufen werden.
Aus SEO-Sicht punkten OnePager durch den geringen Aufwand für Crawling-Budget und Indexierbarkeit. Auch werden externe Links immer direkt auf die entsprechende Inhaltsseite geführt.
Eine gut durchdachte Inhaltsstruktur ist der Schlüssel zum Erfolg. Diese sollte alle Bedürfnisse Deiner Zielgruppe abdecken. Hier solltest Du im Vorfeld klären, welche Fragen beantwortet werden sollen und für wen überhaupt die Inhalte gemacht werden. Entscheidend ist auch, ob Deine Nutzer überhaupt bereit sind alle Inhalte innerhalb einer Seite abzurufen oder ob sie eine andere Website-Struktur bevorzugen. Hier könnte eine Analyse der Wettbewerber Aufschluss darüber geben, wie Dein Themenfeld von der Konkurrenz gestaltet und dargeboten wird.
Des Weiteren solltest Du darauf achten, die Keywords optimal auszuwählen und sie richtig im Dokument zu platzieren. Hier ergibt sich eine Herausforderung im Hinblick darauf, dass in einem OnePager weniger Platz zur Verfügung steht und es keine Möglichkeit gibt, verschiedene Begriffe auf verschiedenen Unterseiten zu platzieren. Um so wichtiger ist es, dass Überschriften, Titel und Meta-Beschreibung entsprechend gesetzt werden.
Neben den inhaltlichen Aspekten sollten Sie auch auf die technischen Voraussetzungen achten. Die Ladegeschwindigkeit der Seite ist ein wichtiger Rankingfaktor und auch ein entscheidender Bestandteil für die Zufriedenheit Deiner Nutzer. In diesem Kontext bietet es sich an Lazy Loading zu verwenden. Damit werden Bilder und andere Daten erst dann vom Browser geladen, wenn sie im sichtbaren Bereich des Nutzers erscheinen.

Olga Fedukov absolvierte ihr Studium im Bereich Medienmanagement an der Fachhochschule Würzburg. Im Marketingteam von eology ist sie verantwortlich für die ganzheitliche Vermarktung der Agentur über diverse Kanäle. Darüber hinaus übernimmt sie die Planung und Koordination des Content-Bereichs auf der Website sowie der eology-Webinare.
Du möchtest mehr über spannende Themen der Branche erfahren?