Werbeanzeige - was versteht man darunter und wie gestaltet man sie richtig? All diese Infos erfährst Du hier bei uns! ... Weiterlesen


Als Mockup bezeichnet man im Allgemeinen ein Vorführmodell. Es stellt eine Attrappe, manchmal sogar schon ein komplettes Produkt dar. Das Mockup veranschaulicht Deinem Kunden das Design, bzw. die Funktionen des Produktes.
Du kannst ein Mockup sehr gut nutzen, um Deine Ideen zu visualisieren. Daraus kannst Du Dein individuelles Design entwickeln.
Um Dir ein Vorführmodell für Dich oder Deinen Kunden zu erstellen, stehen Dir mehrere Möglichkeiten zur Verfügung.
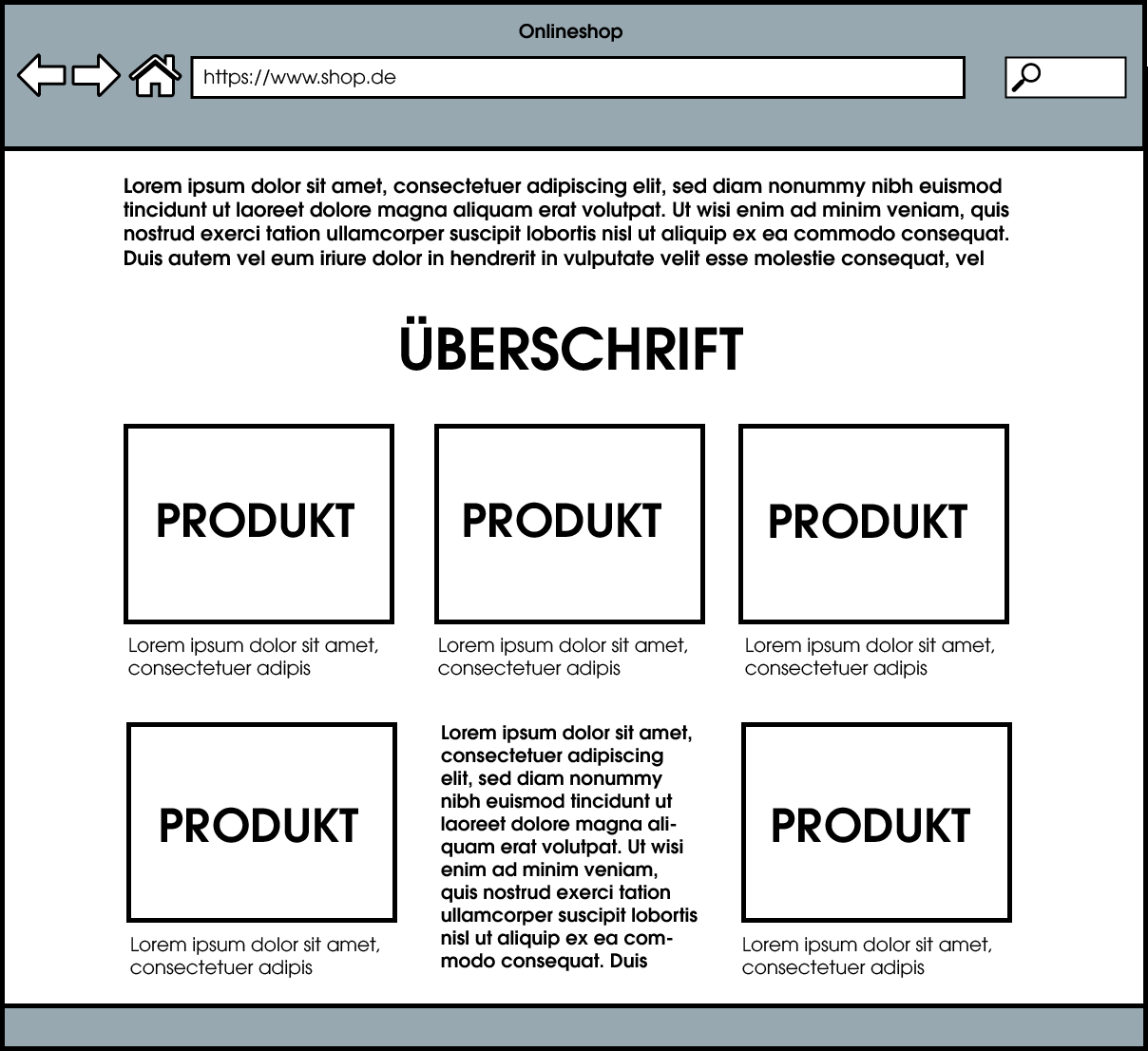
Ein Mockup stellt den Inhalt und die Funktionalität Deines Projektes in statischer Form dar. Du arbeitest hierfür die visuellen Elemente Deiner Webseite so weit aus, dass die Darstellung bereits dem Endprodukt gleicht. Du kannst Dein Vorführmodell jedoch erweitern, indem Du zum Beispiel die Menüleiste und den Footer bereits integrierst und klickbar machst.
Ein 3D Mockup wird bei der Darstellung von Produkten verwendet. Tools wie die Creative Cloud von Adobe bieten hier in der Bibliothek bereits eine Vorauswahl an, welche lediglich individualisiert werden muss. In Agenturen werden 3D Mockups gerne verwendet, um dem Kunden zu veranschaulichen, wie seine Webseite auf den verschiedenen Endgeräten aussehen kann. Ebenfalls kennst Du 3D Mockups aus dem Bereich des Onlineshoppings.

Im Webdesign durchläuft Deine Webseite in der Regel mehrere Konzeptionsphasen. Es startet meist mit einer vereinfachten Darstellung Deines Designs und entwickelt sich zu einem klickbaren Prototypen Deines Internetauftritts.
Ein Wireframe ist eine vereinfachte Form des späteren Designs der Website und deshalb oft nur ein skizzenhafter Entwurf. Oftmals beinhaltet es deshalb keine Farben, Bilder, Grafiken oder Typografien. Im Rahmen dieser Darstellung werden die Basis-Informationen abgesteckt. Ein Wireframe enthält:

Ein Mockup wird in der Regel auf der Grundlage eines Wireframes erstellt und ist viel detaillierter. Oftmals ist ein Mockup bereits ausreichend, um Projekte für die spätere Programmierung zu visualisieren. Ein Mockup verfügt bereits über:

Ein Prototyp kommt oftmals nur bei sehr komplexen Projekten zum Einsatz. Die Erstellung ist sehr aufwendig, da sie immer interaktiv sind und bereits alle Funktionen der geplanten Website oder App enthalten. In einen Prototyp sind deshalb folgende Merkmale integriert:
Dein Vorteil bei der Erstellung eines Mockups ist, dass Deine Projekte visualisiert dargestellt werden können. Für das Vorführmodell hast Du im Vorfeld oftmals keinen großen Programmieraufwand. Außerdem kann anhand des Mockups ein Usability Test durchgeführt werden. So erkennst Du frühzeitig eventuell auftretende Probleme und kannst Dein Design entsprechend anpassen. Das minimiert Dein Risiko inmitten der Entwicklungsphase Dein Konzept überarbeiten zu müssen.
Wir haben hier für Dich einige Beispiele an kostenlosen Tools für Wireframes, Mockups und Prototypen zusammengefasst.
| Tool | Versionen | Registrierung | Preis | Anwendungs- bereiche |
| Moqup | Web-Anwendung | ja | kostenfrei | Wireframe Mockup Prototyp |
| Balsamiq | Web-Anwendung Desktop-Version | ja | kostenfrei für 30 Tage danach Lizenz ab 9$ | Mockup Prototyp |
| Wireframe.cc | Web-Anwendung | nein | kostenfrei / Premium-Version verfügbar | Wireframe |
| Pencil | Desktop-Anwendung | nein | kostenfrei | Mockup Prototyp |
| Frame Box | Web-Anwendung | ja | kostenfrei | Mockup |
| Mockingbird | Web-Anwendung | Ja | Kostenfrei Premium-Version verfügbar | Wireframe Mockup |

Kathas Herz schlägt seit ihrer Ausbildung zur Kauffrau für Marketingkommunikation für Marketing. Als Teil des eology-Marketing-Teams kümmert sie sich um das Messe- und Eventmanagement der Agentur. Außerdem teilt Katha gern ihr gesammeltes eology-Wissen in Magazinen, Blogs und Zeitschriften.
Du möchtest mehr über spannende Themen der Branche erfahren?