Der Action Plan bietet Dir die Möglichkeit detailliert festzulegen, welche Schritte notwendig sind um ein Ziel zu erreichen. 🏁 ... Weiterlesen


Ein Header (deutsch: Kopf) ist der sichtbare Bereich im obersten Teil einer Webseite. Er ist ein fester Bestandteil im Website-Aufbau und bietet dem Nutzer grundlegende, wichtige Informationen. In der Regel enthält er neben dem Logo der Seite wichtige und häufig benutzte Navigationspunkte und -elemente wie „Login“ oder „Hilfe“. Ein Header ist domainübergreifend für alle Seiten gleich gestaltet. Er befindet sich über dem eigentlichen Hauptmenü oder schließt dieses mit ein.
Aber wozu dient der Header einer Website? Eine wichtige Funktion dieses Website-Elements ist es, dem Besucher die Navigation, Orientierung und Interaktion innerhalb der Seite zu erleichtern. Übrigens: Der Header ist als Kopfzeile das Gegenstück zum Footer. So wird die Fußzeile bezeichnet, die sich ganz am Ende der Webseite befindet.
Ein Beispiel:

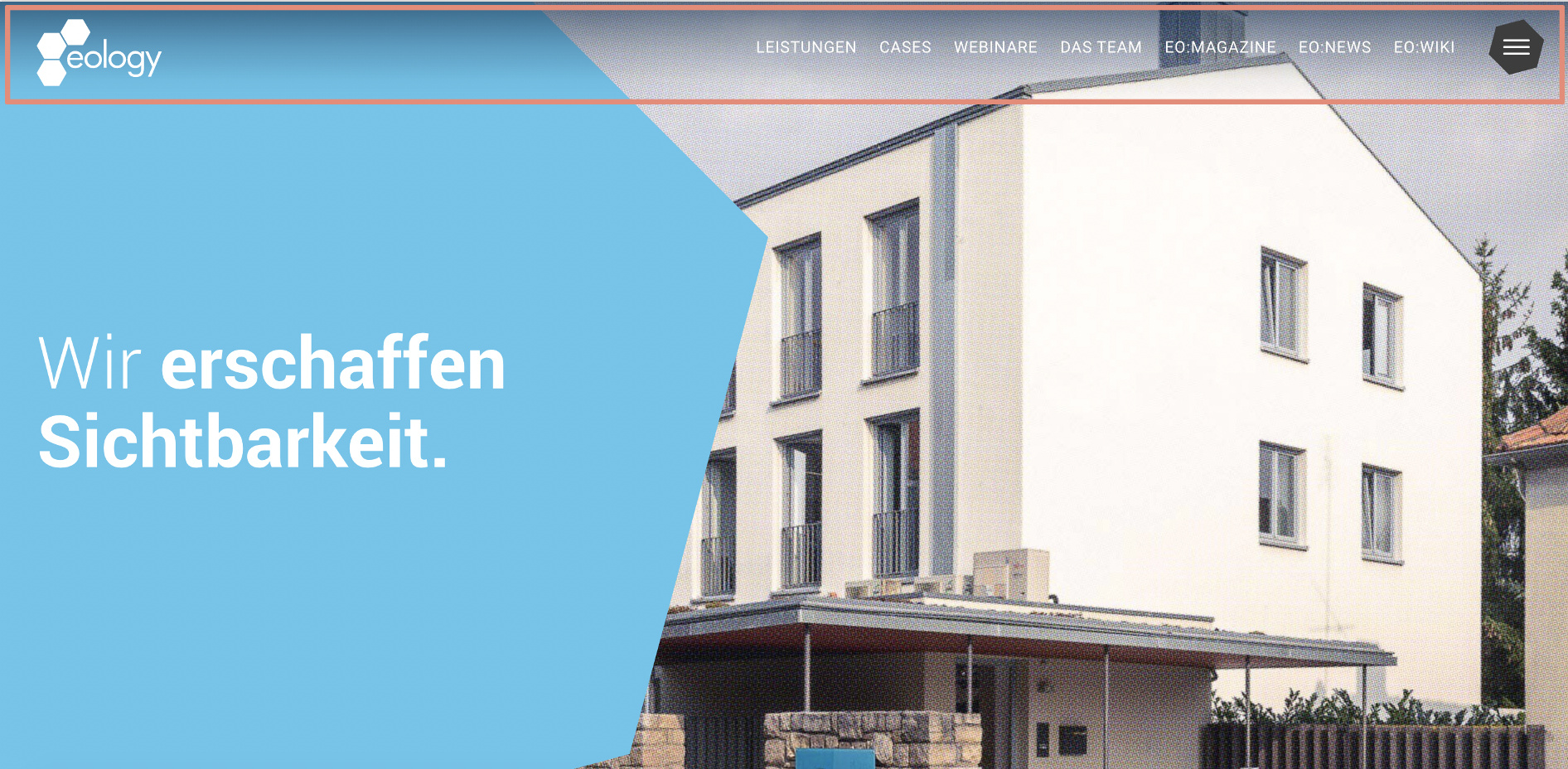
Hier siehst Du ein Beispiel für einen Header auf der eology Website: Neben dem Logo auf der linken Seite findest Du hier wichtige Navigationspunkte sowie die Möglichkeit, das vollständige Hauptmenü aufzurufen (ganz rechts über die Wabe). In Webshops gehört in der Regel auch der Warenkorb dazu. Das macht Sinn, denn der Header bleibt auf allen Unterseiten identisch. So kann der Nutzer jederzeit auf seine gespeicherten Produkte zugreifen, egal in welcher Kategorie er gerade Produkte durchstöbert. Ebenso verhält es sich mit dem Suchfeld, das über den Header auch auf allen Unterseiten erreichbar ist.
Übrigens: Von einem Header spricht man nicht nur, wenn man den Kopfbereich einer Webseite meint. Auch E-Mails besitzen einen sogenannten Header. In diesem E-Mail Header befinden sich wichtige Angaben zur Nachricht – z. B. Absender, Empfänger und Erstellungsdatum.
Achtung: Oft wird das HTML Header Element <header>, über das man den Header auf einer Webseite integriert, mit dem Element <head> verwechselt. Es handelt sich jedoch um unterschiedliche Elemente mit verschiedenen Funktionen!
HTML Element <header>: beschreibt den sichtbaren Kopfbereich eines HTML-Dokuments. Es enthält eine Gruppe von Einführungs- und Navigationshilfen sowie Kopfelemente wie Logo, Suchfeld etc. … Der Inhalt des HTML5 Header Elements ist für Dich sichtbar, z. B. wenn Du eine Webseite aufrufst.
HTML Element <head>: Hier werden via Meta Tags Metadaten zu der entsprechenden Webseite hinterlegt. Diese sind erst sichtbar, wenn man in den Quellcode des HTML-Dokuments hineinschaut. Du siehst sie beim Aufruf einer Seite also nicht auf den ersten Blick.
Der Header ist das erste, das Du siehst, wenn Du eine Website aufrufst. Er ist sozusagen deren Visitenkarte. Um einen guten Eindruck zu hinterlassen, sollte also viel Wert auf die Gestaltung und Funktion gelegt werden. Zum einen solltest Du dem Nutzer grundlegende Informationen bereitstellen, denn hier hat er sie gleich beim Aufrufen im Above the Fold Bereich der Webseite im Blick. Zum Anderen solltest Du es mit der Menge der Informationen nicht übertreiben. Ein klarer und übersichtlich gestalteter Website Header ist für Nutzer ansprechender als ein vollkommen überladener. Für weitere Navigationspunkte gibt es das Hauptmenü. Von diesem sollte der Header auf keinen Fall ablenken!
Bei der Gestaltung solltest Du Dich an gängige Usability-Standards halten. Der Nutzer sollte die Elemente, die er sucht, schnell auffinden können. Zudem sollten sie sich auch an der Stelle befinden, an der er sie erwartet. Daher haben sich bei der Gestaltung einige Richtlinien entwickelt, um Nutzung und Navigation der Webseite so einfach und intuitiv wie möglich zu gestalten.
Nützliche Links, die dem Nutzer bei der Navigation helfen, sind außerdem:

Olga Fedukov absolvierte ihr Studium im Bereich Medienmanagement an der Fachhochschule Würzburg. Im Marketingteam von eology ist sie verantwortlich für die ganzheitliche Vermarktung der Agentur über diverse Kanäle. Darüber hinaus übernimmt sie die Planung und Koordination des Content-Bereichs auf der Website sowie der eology-Webinare.
Du möchtest mehr über spannende Themen der Branche erfahren?