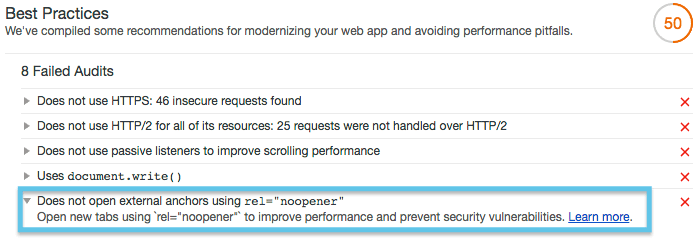
Im neuen Pagespeed Tool Google Lighthouse findet sich ein bis jetzt unbekannter Hinweis auf ein neues Attribut, das für Google wichtig zu sein scheint. In dem Tool wird dazu geraten externen Links das Attribut rel=“noopener“ hinzuzufügen. Google ordnet dies in Lighthouse unter der Kategorie „Best Practices“ ein, denn es gibt laut ihrer Informationsseite ein Sicherheitsproblem, welches auch die Ladezeit beeinträchtigen kann, wenn das Attribut nicht gesetzt ist.
Sicherheitslücke mit target=“_blank“
Damit Nutzer länger auf einer potentiell wichtigen Seiten bleiben, möchte man normalerweise, dass der Besucher nach einem Klick auf einen Link die bestehende Seite nicht verlässt.
Abhilfe schafft dabei das Attribut target=“_blank“ im HTML Anchor Tag. Dies lässt einen neuen Tab im Browser öffnen, sobald ein Link angeklickt wurde.
Soweit so gut. Was jedoch viele nicht wissen, ist, dass die neue geöffnete Seite JavaScript auf der Quellseite ausführen darf. Hier kommt die Sicherheitslücke ins Spiel.
<a href=".../rel-noopener.html" rel="opener" target="_blank">Klick mich</a>
Nach dem Klick auf den obigen Button wird die HTML Seite rel-noopener.html geöffnet. Diese bedient sich der JavaScript Funktion window.opener.document um auf der Quellseite ein Script auszuführen.
Sofern alles richtig funktioniert hat, sollte diese Seite nun einen roten Hintergrund haben.
Das Ändern der Hintergrundfarbe auf einer Quellseite ist ein harmloses Beispiel. Mögliche Szenarien, die ebenfalls ausgeführt werden könnten, wären z.B. eine Weiterleitung auf eine Phishingseite, eine Umwandlung sämtlicher Links zu einer anderen Zielseite und noch viel mehr….
Wichtig zu wissen ist, dass diese Funktion auch ausgeführt wird, wenn die Zielseite auf einer anderen Domain liegt.
Jetzt bitte einmal die Seite neu laden, damit alles wieder normal ist. Seite neue laden
Lösung mit rel=“noopener“
In diesem Beispiel haben wir auf dieser Seite (Quellseite) das Attribut rel=“noopener“ hinzugefügt. Es unterbindet das Ausführen von JavaScript auf der Quellseite.
<a href=".../rel-noopener.html" target="_blank" rel="noopener" >Klick mich</a>
Wie zu sehen ist, wurde die Quellseite diesmal nicht geändert – obwohl die gleiche HTML-Datei aufgerufen wurde.
Unsere Empfehlung
Alle externen Links, die beim Klick die Seite in einem neuen Tab öffnen, sollten durch das Attribut rel=“noopener“ ergänzt werden.