
Google PageSpeed Insights (PSI) ist ein kostenloses Tool von Google, das die Leistung Deiner Webseite analysiert und bewertet. Erfahre hier, welche Metriken es gibt und wie Du Deine Website Performance optimieren kannst. ... Weiterlesen
| 06 min |


| 16 min |
Was ist PageSpeed überhaupt und wie wird das gemessen?
Wieso ist die Ladezeit einer Seite so wichtig?
PageSpeed Analyse
Ladezeiten optimieren – Aber wie?
Diese Tools helfen Dir, Deinen PageSpeed zu messen
Fazit
PageSpeed, also die Geschwindigkeit, in der Deine Website lädt, ist längst zu einem wichtigen Qualitätskriterium geworden. Auch, wenn es anfangs nicht als Rankingfaktor galt, spielte die Seitenladezeit schon immer eine wichtige Rolle im Hinblick auf User Experience. Aus diesem Grund erklärte Google im April 2010 PageSpeed für Desktops zu einem offiziellen Rankingfaktor und seit Juli 2018 gilt dieser auch für mobile Engeräte.
PageSpeed kann als „(Seiten-)Ladezeit“ oder „(Seiten-)Ladegeschwindigkeit“ bezeichnet werden. Grob gesagt ist es die Zeit, die eine Website vom Aufruf der Seite bis zur vollständigen Darstellung im Browser benötigt. Dieser Zeitraum wird in Sekunden, teilweise sogar in Millisekunden gemessen – abhängig von der Schnelligkeit der jeweiligen Seite. Es gibt verschiedene Fixpunkte, die ermittelt werden können:
Als grobe Faustregel gilt, dass eine Website weniger als drei Sekunden laden sollte, um den Nutzer halbwegs zufriedenzustellen. Klar ist: Je kürzer, desto besser! Doch das ist leichter gesagt als getan. Denn einige Faktoren, die das Laden Deiner Website verzögern, kannst Du nur schwer oder gar nicht beeinflussen. Dazu gehören:
Oftmals wird der PageSpeed bei Optimierungen einer Seite vernachlässigt. Den Fokus für Verbesserungsmaßnahmen legen Webmaster häufig auf andere Bereiche ihrer Seite. Doch das ist ein großer Fehler! Denn Fakt ist: Internet-Nutzer sind ungeduldig und haben keine Lust zu warten. Laut Google verlassen sogar 53 % der mobilen Besucher eine Seite wieder, wenn diese länger als drei Sekunden zum Laden braucht. Das erhöht die Absprungrate Deiner Seite, was wiederum ein schlechtes Signal an die Suchmaschine sendet.
Lädt eine Seite etwas zu lange, sind die User weg oder surfen auf der Seite der Konkurrenz. Schlimmstenfalls werden sie dort sogar zum Käufer. So verlierst Du Konsumenten, ohne dass sie überhaupt von Deinem Angebot bzw. deiner Website Kenntnis nehmen konnten. Eine geringe Ladegeschwindigkeit ist folglich dafür verantwortlich, dass potenzielle Kunden Produkte oder Leistungen, die auf Deiner Seite angeboten werden, nicht prüfen. Eine verpasste Chance also! Spätestens jetzt sollte Dir bewusst sein, dass eine schnellere Website zu einer besseren User Experience und somit auch zu höheren Conversions führen wird.
PageSpeed ist für Besucher und Suchmaschinen gleichermaßen relevant. Lädt eine Website nur mit Verzögerungen, hat das Auswirkungen auf den Crawler. Denn langsam ladende Seiten, werden auch langsamer gecrawlt. Das bedeutet, dass das Crawling-Budget schneller aufgebraucht ist und lange nicht so viele Seiten indexieren können, wie das bei schnellen Seiten der Fall ist. Die Ladezeit einer Seite ist deshalb seit 2010 einer der Google Rankingfaktoren, die ausschlaggebend dafür sind, auf welcher Position in den SERPs Deine Seite ausgespielt wird. Da vor allem mobile Suchen immer häufiger werden, führte Google im Juli 2018 die Seitenladegeschwindigkeit auch für mobile Websites als Rankingfaktor ein. Das bedeutet: Möchtest Du viel organische Reichweite durch gute Positionierungen erzielen, musst Du in Konsequenz auf eine optimierte Seitenladegeschwindigkeit setzen.

Nur durch Optimierungen schaffst Du es, Deine Ladezeit zu verbessern. Doch um zu wissen, an welcher Stelle eine PageSpeed-Optimierung sinnvoll ist, ist zunächst eine Analyse wichtig, das heißt, du musst herausfinden, wo Du im Moment stehst.
PageSpeed Insights ist ein kostenloses Tool von Google, das Dir dabei hilft, einen ersten Blick auf den Status Quo Deiner Website zu werfen.


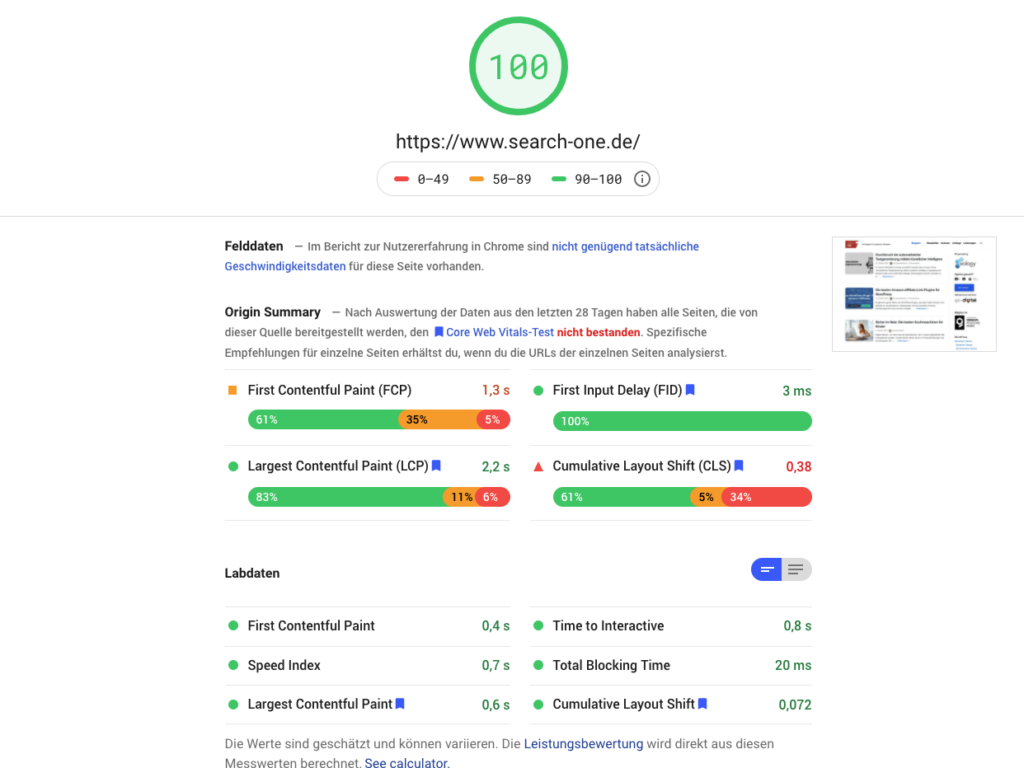
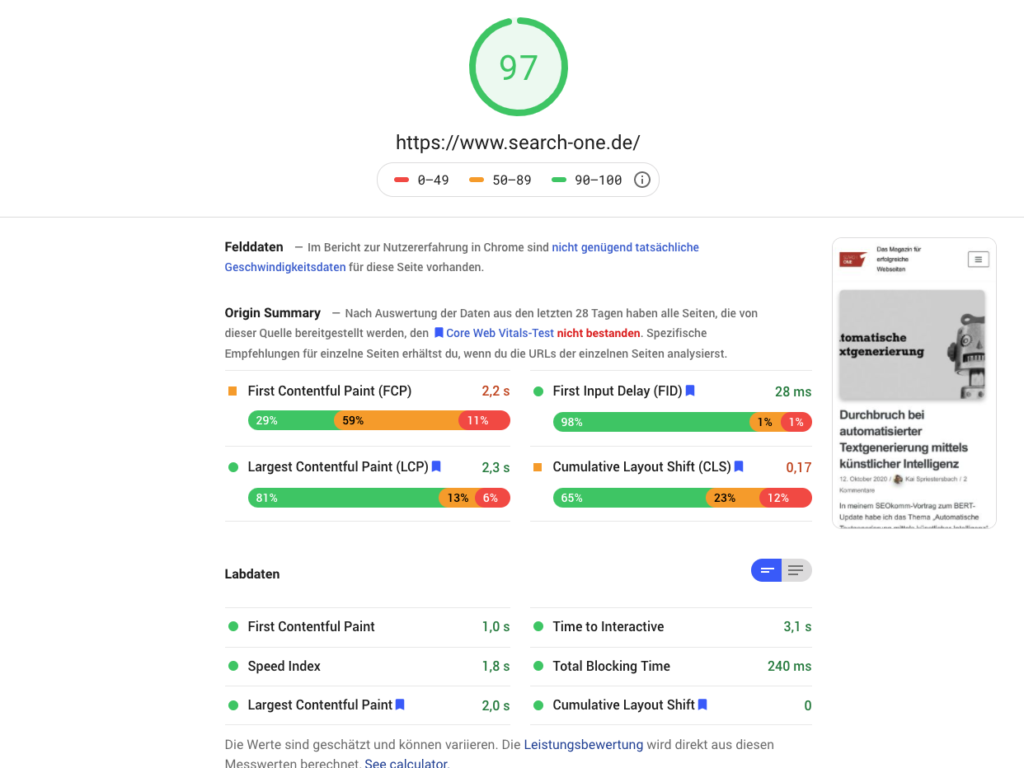
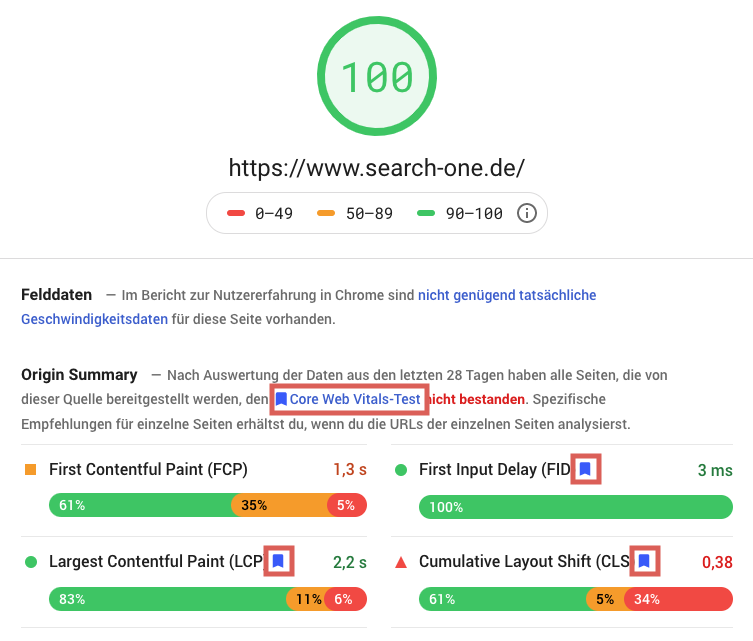
Hier kannst Du sehen, dass Google die Website bereits auf verschiedene Kennzahlen überprüft und anschließend zusammengefasst hat. Anhand des Perf-Scores, also des Gesamtergebnisses, siehst Du auf einen Blick, wie gut Du in Summe abschneidest. Dieser ist ähnlich zum Ampelsystem farblich codiert:
Hierbei gilt, je höher die Punktzahl, desto besser. Allerdings solltest Du wissen, dass es nach obenhin immer schwieriger wird, gute Punkte zu erreichen. Eine Optimierung von 90 auf 94 Punkte kostet Dich beispielsweise genauso viel Arbeit, wie die Optimierung von 99 auf 100 Punkte. Dennoch lohnt sich die Anstrengung!
PageSpeed Insights untergliedert sich in zwei Bereiche, in denen Kennzahlen analysiert werden: Origin Summary und Labdaten.
Origin Summary befasst sich dabei mit vier Kennzahlen:
FID, LCP und CLS sind Metriken der Core Web Vitals und dienen der verbesserten Messung des PageSpeeds. Du möchtest mehr über Core Web Vitals erfahren? Dann melde Dich zu unserem 5-teiligen Crashkurs an!
Hier haben wir Dir alle wichtigen Infos knackig und in schnell konsumierbaren Content-Pieces aufbereitet. Du bekommst dabei nicht nur eine Einführung von Google-Sprachrohr Martin Splitt höchstpersönlich, sondern auch:
Neugierig geworden? Dann melde Dich jetzt an!
Im Bereich Lab-Daten bezieht sich PageSpeed Insights auf sechs unterschiedliche Kennzahlen, auch Leistungsmetriken genannt:
In der Auswertung siehst Du eine Gesamtauswertung. Möchtest Du spezifische Empfehlungen für einzelne URLs, musst Du diese analysieren.
Diese sechs Elemente werden der Google Lighthouse Leistungsbewertung unterzogen. Jede Leistungsmetrik wird dabei anders gewichtet und fließt unterschiedlich in das Ergebnis der PageSpeed Analyse ein:
| LEISTUNGSMETRIK | GEWICHTUNG |
|---|---|
| First Contentful Paint | 15% |
| Speed Index | 15% |
| Largest Contentful Paint | 25% |
| Time to Interactive | 15% |
| Total Blocking Time | 25% |
| Cumulative Layout Shift | 5% |
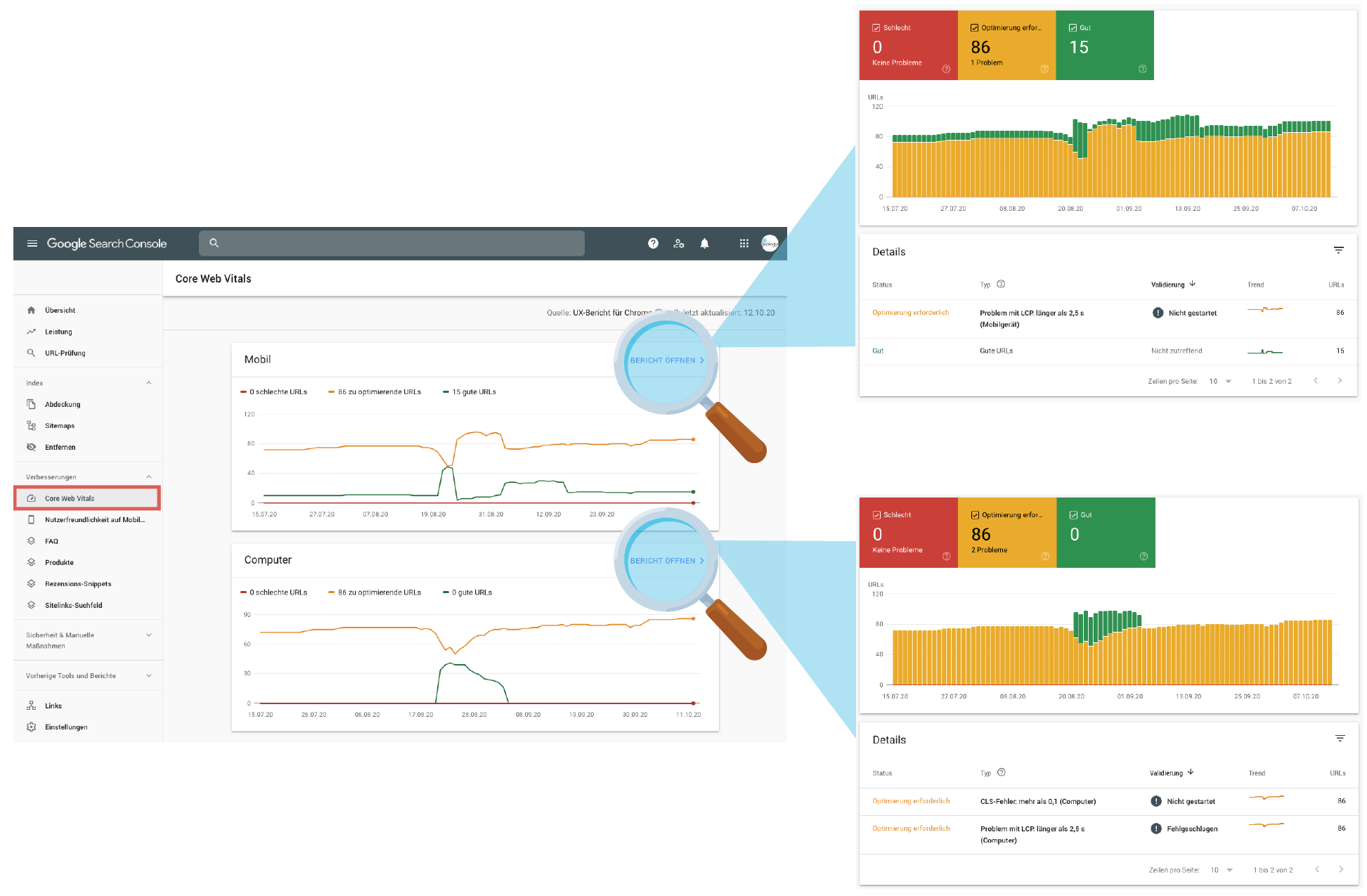
Im Rahmen von Page Experience, sind auch Core Web Vitals ein wichtiges Signal, die Google ebenfalls als Rankingfaktor führt. Aus diesem Grund kannst Du diese beispielsweise bereits in der Google Search Console einsehen. Hierfür gehst Du unter dem Reiter „Verbesserungen“ auf „Core Web Vitals“. Daraufhin werden Dir die URLs ausgespielt, die gut, schlecht oder zu optimieren sind. Zusätzlich werden Dir diese in mobil und Computer unterteilt, sodass Du bessere Einblicke in die Optimierungspotenziale hast.

Core Web Vitals behandeln drei Kennzahlen im Detail, die für folgende Bereiche stehen:
Außer „First Input Delay“ sollten Dir alle Kennzahlen bereits von der Seitenladezeit bekannt vorkommen. FID steht dabei für den Zeitpunkt, an dem der User das erste Mal mit der Website interagieren kann. Damit soll also festgestellt werden, wie problemlos die Interaktivität mit einer Website ist.
Da diese Kennzahlen auch für die Seitenladegeschwindigkeit relevant sind, findest Du sie mittlerweile auch in der PageSpeed Insights Analyse. Hier werden alle Kennzahlen, auf das sich die Web Vitals beziehen, mit einem blauen Abzeichen versehen.

Ladezeitoptimierungen sind kein Selbstläufer. Du musst wirklich etwas dafür tun, wenn Du möchtest, dass sich der PageSpeed Deiner Website verbessert. Hast Du den vorherigen Schritt durchgeführt und Deinen Status Quo genau unter die Lupe genommen, wird es nun Zeit, Hand anzulegen. Keine Angst: Es werden dabei weder spezielle Programmier- oder Coding-Kenntnisse gefordert, noch musst Du tief gehendes Wissen zu Hosting Anbietern oder Servern haben. Im Folgenden erklären wir Dir die wichtigsten Punkte, die Du beachten solltest, damit Deine Seite schneller lädt. Zusätzlich findest Du hier eine Checkliste, in der alle Verbesserungsmöglichkeiten zur Geschwindigkeitsoptimierung zusammengefasst sind.
Ohne einen guten Server bzw. Host läuft Deine Seite einfach nicht rund, denn dort befinden sich alle Dateien Deiner Website. Ist also die Serverleistung zu langsam oder die Anbindung an diesen zu schlecht, ist auch Deine Seite langsam. Aus diesem Grund gibt es drei besonders wichtige Punkte, auf die Du achten solltest, wenn Du einen Host für Deine Seite auswählst:
Bilder sind häufig der Dreh- und Angelpunkt schneller Websites. Nur wenn sie perfekt optimiert sind, verursachen sie keine Ladeverzögerungen. Deshalb solltest Du auf folgende vier Punkte genau achten:
OnPage Optimierungen sind der Leitsatz für PageSpeed deiner Webseite. Gerade im Zusammenhang mit Lade- bzw. Antwortzeiten gibt es einige Punkte, die Du beachten solltest:
Wenn es um PageSpeed geht, solltest Du Dich zwangsläufig mit dem Thema Caching auseinandersetzen. Cache dient als eine Art Speicher, der statische Inhalte bzw. Ressourcen, wie Bilder, Texte oder andere Daten, komprimiert und temporär zwischenspeichert. Dadurch können diese Elemente beim nächsten Laden schneller aufgerufen werden, auch die Seite lädt schneller. Zusätzlich verringert ein Cache die Serverlast. Achte also darauf, dass er optimiert ist. Anpassungen kannst Du beispielsweise bei WordPress über verschiedene Plugins vornehmen.
Wichtig ist dabei, dass Du sowohl auf serverseitiges Caching, als auch auf Browser-Caching setzen solltest. Ersteres speichert häufig angefragte Inhalte auf dem Server zwischen, Zweiteres speichert wichtige Elemente der Website im Webbrowser. Durch diese beiden Methoden schaffst Du es, Deine Ladezeit weiter zu optimieren.
Tipp: Du möchtest wissen, wie Du Deinen PageSpeed direkt in WordPress optimieren kannst? Hierfür können wir Dir diesen Beitrag von Khoa Nguyen ans Herz legen!
Du wirst merken, dass die Ladezeit einer Website sehr subjektiv ist. Deshalb ist es häufig schwierig, diese manuell zu bestimmen. Prinzipiell wird Deinen Nutzern das Laden und somit auch das Warten, wesentlich länger vorkommen, als Dir selbst. Tools und Webpagetests verhelfen Dir zu einem objektiven Blick auf das Ganze.
Von diesem Tool hast Du in diesem Beitrag bereits gelesen. PageSpeed Insights von Google entwickelt und nutzt deshalb auch seine eigens entwickelte Leistungsbewertung, um Dir Informationen über die Ladezeit Deiner Seite zu liefern. Hat Google PageSpeed Insights die verschiedenen Faktoren analysiert, erhältst Du ein Scoring von 0-100, das Dir anzeigt, wie gut die Seitenladezeit optimiert ist. Das Besondere dabei: Die Daten werden für Desktop und Mobile getrennt analysiert und bewertet. So kannst Du einen besseren Einblick darüber gewinnen, welche Version Deiner Website Du gezielt optimieren solltest.
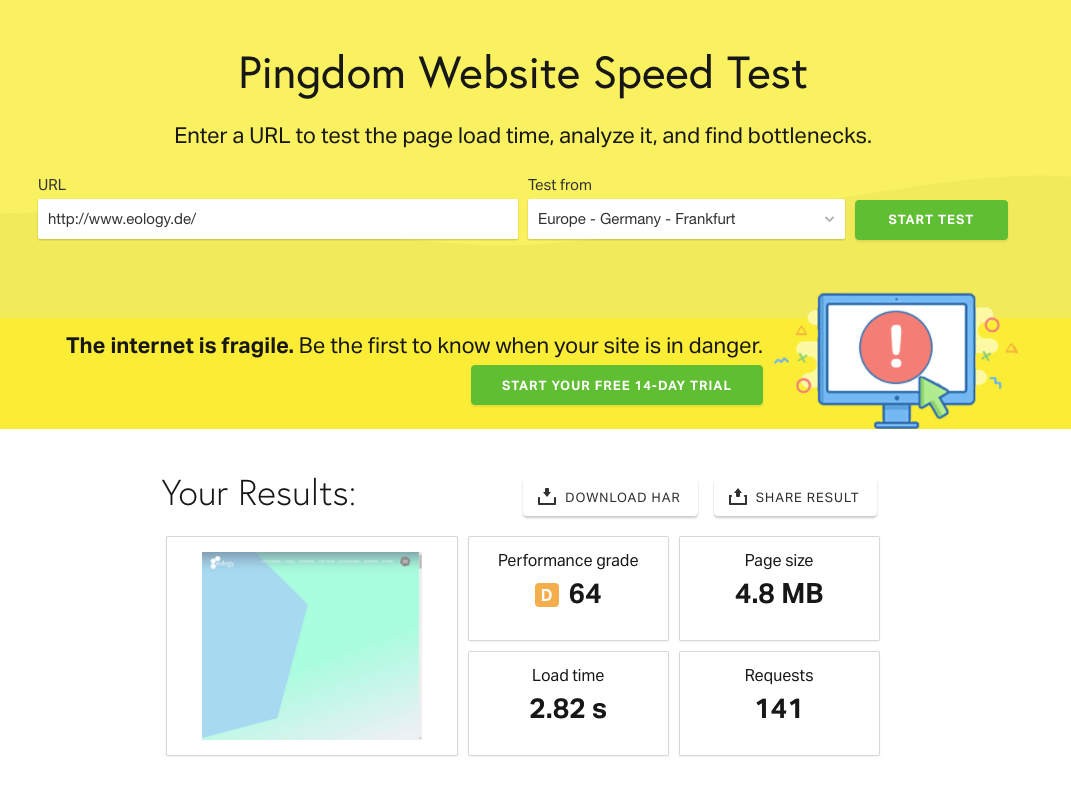
Das coole an Pingdom Tools: Es spuckt Dir die Ladezeit als Wert innerhalb von Sekunden aus. So kannst Du schnell und einfach auslesen, ob Dein PageSpeed gut oder schlecht ist. Nur zur Erinnerung: Eine optimale Ladezeit liegt unter drei Sekunden.

Ein weiterer Pluspunkt: Auswertung und Handlungsempfehlungen sind übersichtlich zusammengefasst. Mithilfe dieses Tools können auch Neulinge im PageSpeed Business perfekt starten. Du kannst sogar den Serverstandort auswählen, in unserem Beispiel ist das „Europe – Germany – Frankfurt“. Dadurch erhältst Du realistischere Ergebnisse über die Geschwindigkeit Deiner Seite.
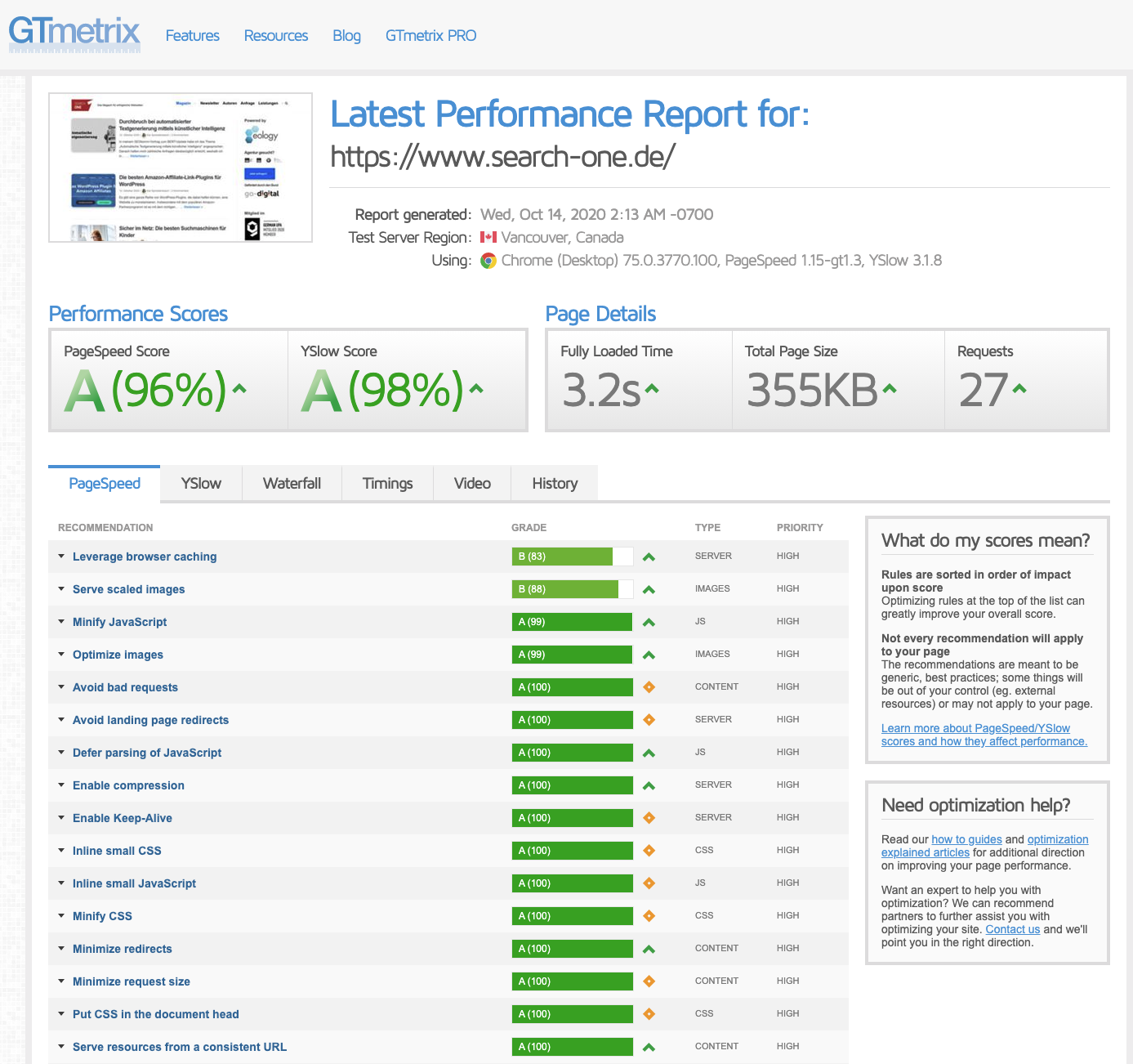
GTmetrix ist im Gegensatz zu Pingdom Tools eher etwas für Fortgeschrittene. Das liegt daran, dass Dir Ersteres sehr detaillierte Handlungs- bzw. Verbesserungsempfehlungen diktiert. Auch in Bezug auf Übersichtlichkeit steht GTmetrix Pingdom in einigem nach. Hast Du aber bereits Kenntnisse in PageSpeed-Optimierung ist das Tool eine gute Hilfe, Potenziale zu erkennen.

Im Zuge der Suchmaschinenoptimierung ist PageSpeed also ein wichtiger Faktor. Ladezeiten haben Einfluss auf das Ranking einer Webseite, aber beeinflussen ebenso die User Experience. Lange Ladezeiten schrecken Deine Besucher ab, im schlimmsten Fall verlassen sie Deine Webseite wieder. Damit verlierst Du nicht nur das Interesse Deiner Besucher, sondern verzichtest auch auf potenzielle Kunden. PageSpeed ist deshalb von größter Bedeutung für den nachhaltigen Erfolg Deines Internetauftritts. Auch wenn es einiges an Arbeit mit sich bringt, Deine Seite zu optimieren, wird eine erfolgreiche Webseite, Dich für Deine Bemühungen entschädigen.

Erfahre mehr zu agilem Hosting, PageSpeed und Core Web Vitals in unserem Webinar.