
Der Google Tag Manager ist ein leistungsstarkes Tool, das Website-Betreibern die Implementierung und Verwaltung von Tracking-Codes und Marketing-Tags erheblich erleichtert. In diesem Artikel erfährst Du mehr. ... Weiterlesen
| 06 min |


| 06 min |
Das erwartet Dich in unserem ausführlichen Artikel über PageSpeed Insights 😉
Was ist Google PageSpeed Insights?
Wofür werden PageSpeed Insights genutzt?
Welche Metriken misst PageSpeed Insights?
Wie kannst Du die PageSpeed Insights für Dein Unternehmen nutzen?
Vor- und Nachteile von PSI
Was ist der Unterschied zwischen Labor- und Felddaten?
Allgemeine Empfehlungen und Tipps
Gängige Tools zur Verbesserung der PageSpeed
FAQs
Google PageSpeed Insights (PSI) ist ein kostenloses Tool von Google, das die Leistung Deiner Webseite analysiert und bewertet. Seit der ersten Vorstellung 2011 wird es stetig weiterentwickelt und verbessert. Es misst die Ladegeschwindigkeit und das Verhalten Deiner Seite sowohl auf mobilen Geräten als auch auf Desktops und liefert konkrete Verbesserungsvorschläge. PSI kombiniert Felddaten aus dem Chrome User Experience Report (CrUX) und Labordaten, die durch automatisierte Tests mit Lighthouse generiert werden.
Zusätzlich wird die Seitenstruktur hinsichtlich Barrierefreiheit, Best Practices und SEO untersucht.
Neben dem Pagespeed-Online-Tool existiert auch eine öffentliche Pagespeed Insights API, die in eigenen Tools / Plugins verwendet werden kann.
Unternehmen und Webmaster nutzen das Tool, um die Ladezeiten ihrer Webseiten zu überprüfen und Optimierungspotentiale zu identifizieren. Ein schneller PageSpeed-Score kann die Nutzererfahrung verbessern, die Absprungrate verringern und die Conversion Rate erhöhen. Darüber hinaus beeinflussen Faktoren wie Ladegeschwindigkeit, Barrierefreiheit oder Struktur einer Webseite auch das Ranking in den Suchmaschinenergebnissen.
Für die Leistungsbewertung werden neben den Core Web Vitals Largest Contentful Paint (LCP), Interaction To Next Paint (INP) und Cumulative Layout Shift (CLS) auch andere wichtige Metriken wie First Contentful Paint (FCP), Time To First Byte (TTFB), First Input Delay (FID), Speed Index (SI) oder Total Blocking Time (TBT) verwendet.
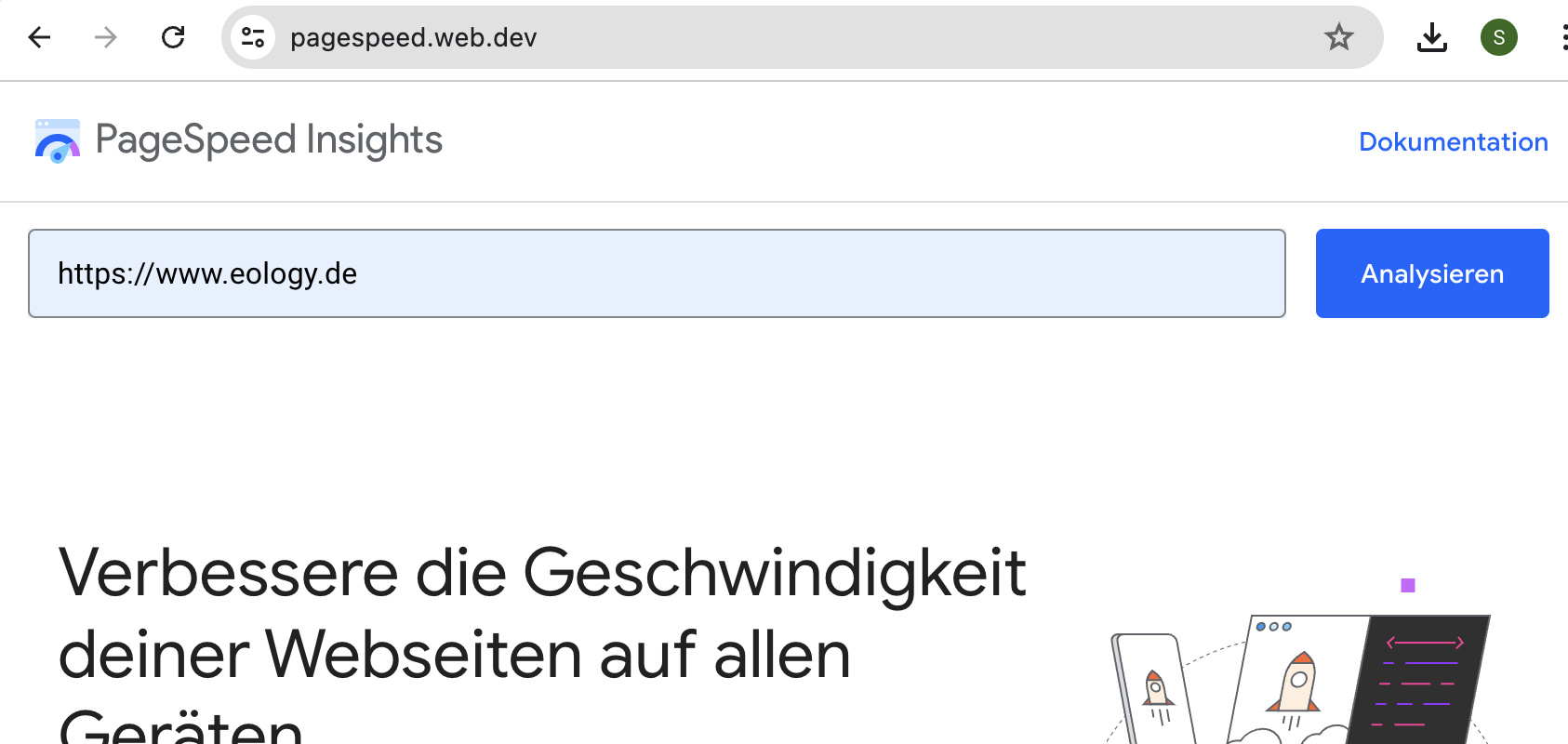
Gib die URL Deiner Webseite in PageSpeed Insights ein, um einen Überblick über die aktuelle Leistung zu erhalten.

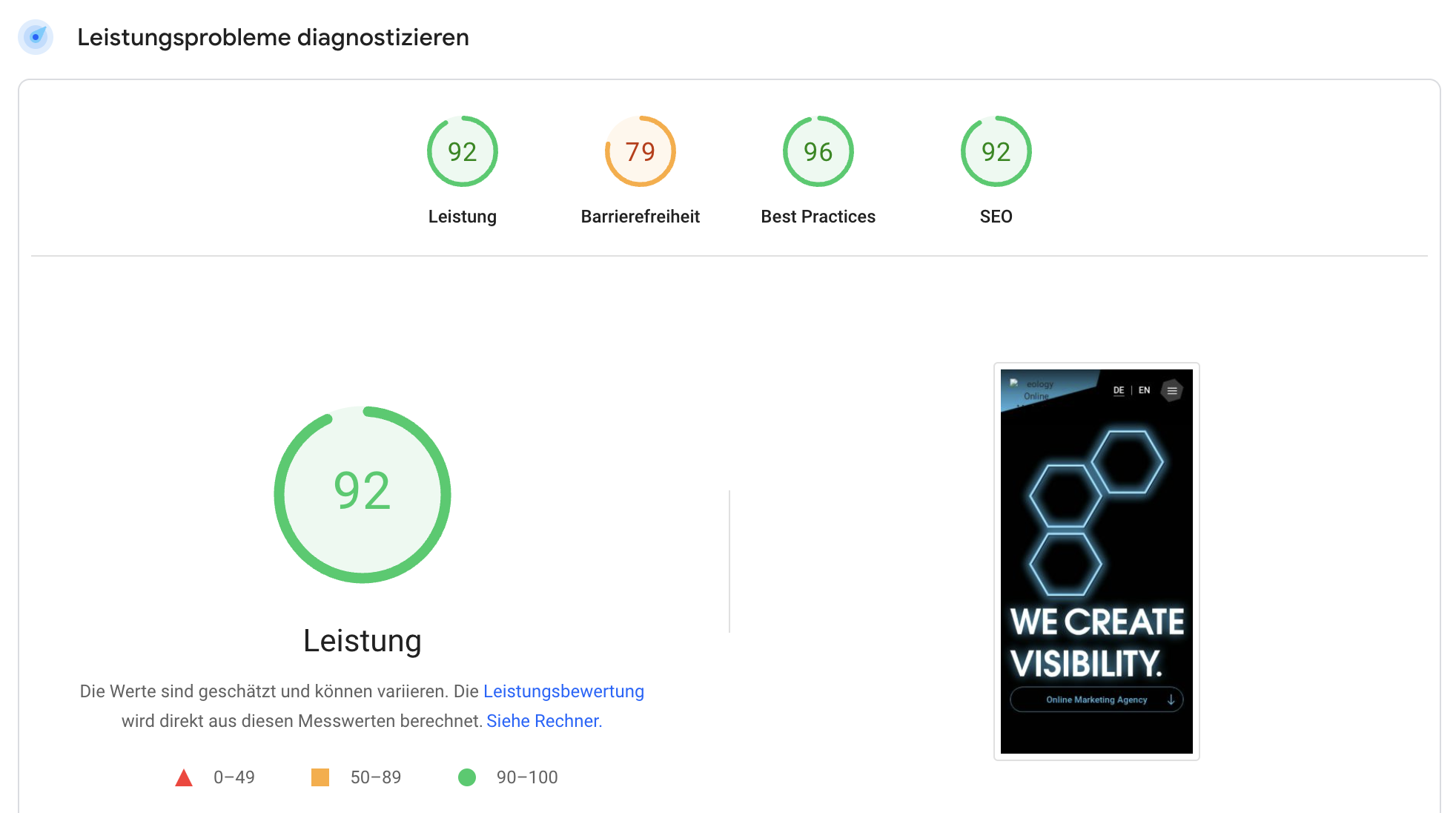
Die Analyse liefert eine Punktzahl zwischen 0 und 100.
Ein Wert zwischen 90 und 100 wird dabei als schnell, zwischen 50 und 89 als durchschnittlich und unter 50 als langsam bewertet.

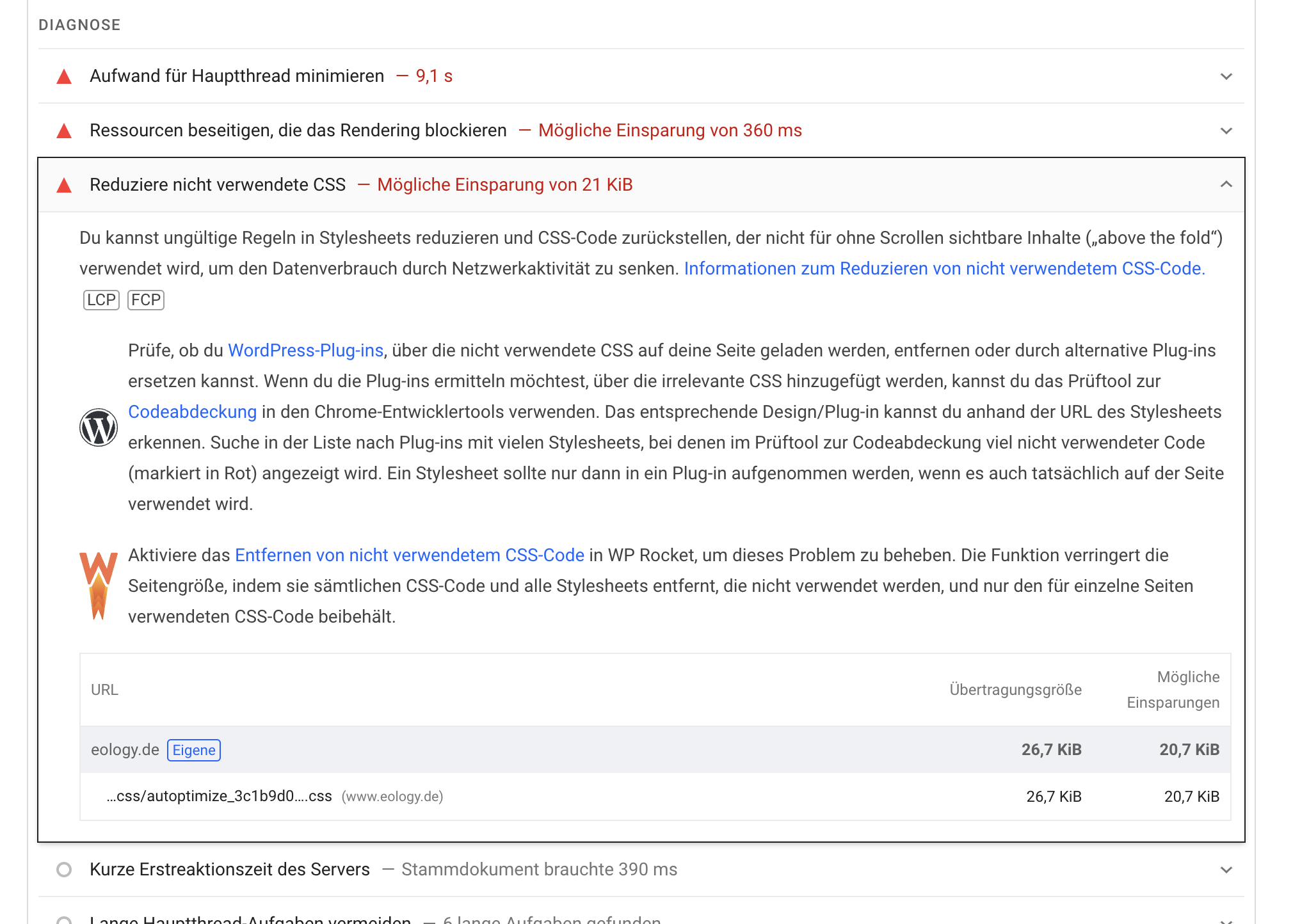
Die Berichte von PageSpeed Insights heben spezifische Bereiche hervor, die verbessert werden können. Typische Schwachstellen umfassen:
Leistung
Barrierefreiheit
Best Practices
SEO
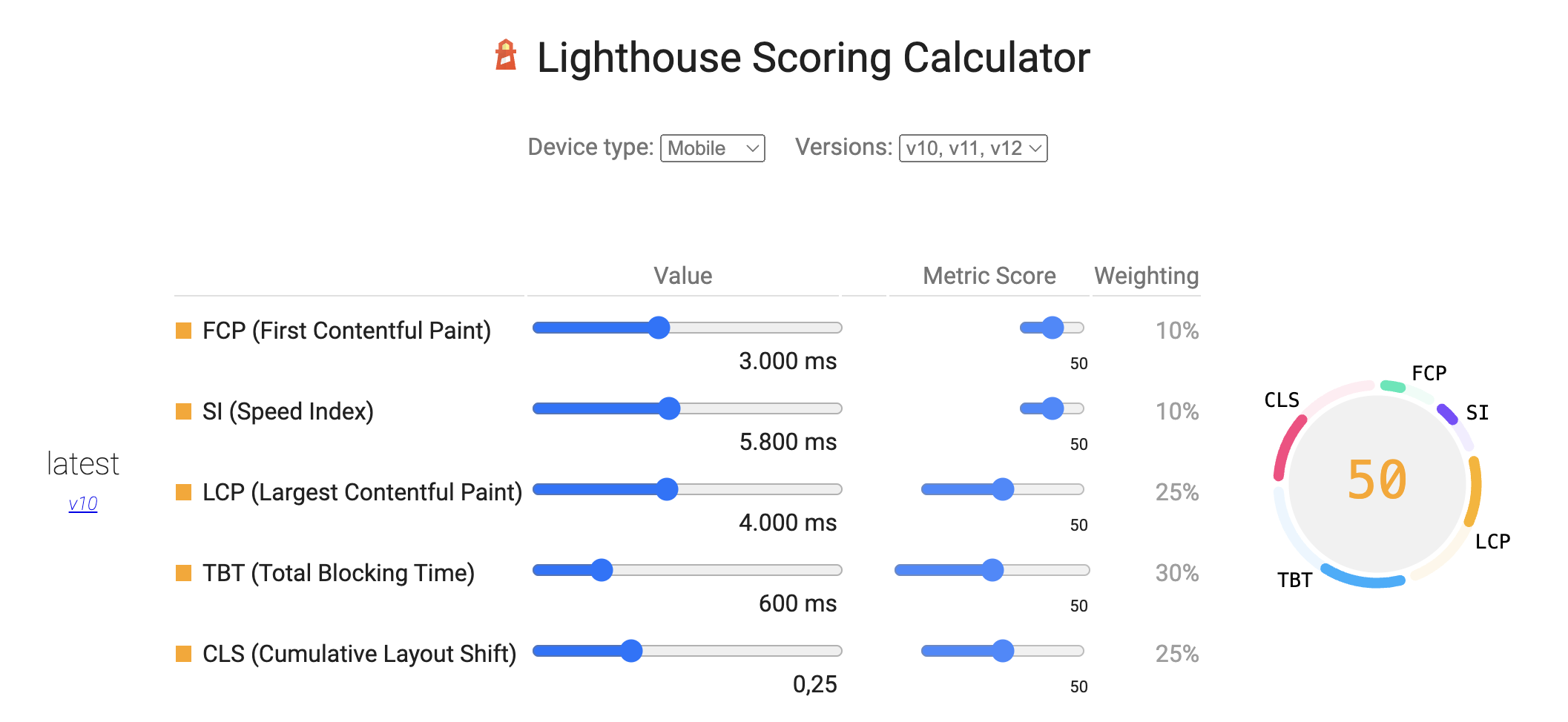
Die spezifischen Gewichtungen der Leistungsmetriken sind im Lighthouse-Bericht selbst nicht ersichtlich, aber im „Lighthouse Scoring Calculator“ simulierbar. Mit diesem Tool kannst Du den PageSpeed-Score basierend auf Deinen eigenen Daten berechnen.

Einige Verbesserungen lassen sich, je nach CMS/System, über Plugins oder Extensions verwirklichen (systemabhängig). Manche müssen oder können server- bzw. codeseitig umgesetzt werden.
WordPress beispielsweise bietet zahlreiche Plugins zum Thema Caching oder Bildoptimierung an, wohingegen eine Server-Antwortzeit oder unnötiges CSS / JS mit menschlicher Intelligenz in der Serverkonfiguration oder dem Code geändert werden sollte.

Ob und mit welchem Aufwand diese Vorschläge umgesetzt werden können, hängt in erster Linie vom verwendeten System ab.
Prüfe nach Deinen Optimierungsmaßnahmen den Effekt und lege dabei das Hauptaugenmerk auf die Labordaten, da sich Änderungen in den Felddaten nicht sofort auswirken.
Wenn es technisch umsetzbar ist, sollten Verbesserungsmaßnahmen vor der Publizierung in einem Testsystem ausprobiert werden.
Nach der Implementierung der Optimierungen solltest Du die Leistung Deiner Webseite regelmäßig überwachen, um sicherzustellen, dass die Verbesserungen nachhaltig sind. Kontinuierliches Monitoring hilft auch dabei neue Schwachstellen, die z. B. beim Einstellen neuer Seiten, Seitenänderungen, Einsatz neuer Libraries etc. auftreten können, frühzeitig zu erkennen und zu beheben.
Eine ausführlichere Beschreibung zu Performance, Struktur u.ä. findest du unter https://web.dev/learn/
WordPress | WP Rocket: Ein leistungsstarkes Caching-Plugin, das die Ladezeiten durch Browser-Caching, Seiten-Caching und Verzögerung der JavaScript-Ausführung verbessert. W3 Total Cache: Ein umfassendes Caching-Plugin, das Datenbank-Caching, Objekt-Caching und Browser-Caching bietet. Autoptimize: Optimiert die Leistung durch Minimierung und Zusammenführung von CSS- und JavaScript-Dateien. |
Joomla | JCH Optimize: Ein Plugin, das CSS- und JavaScript-Dateien kombiniert und minimiert, um die Ladezeiten zu verbessern. Cache Cleaner: Verbessert die Leistung, indem es das Caching effizient verwaltet und die Datenbank optimiert. |
Drupal | Boost: Caching-Modul, das statische HTML-Seiten für anonyme Nutzer erstellt und die Serverlast reduziert. AdvAgg (Advanced Aggregation): Optimiert CSS- und JavaScript-Dateien durch Minimierung und Aggregation. |
Magento | Full Page Cache Warmer: Ein Modul, das das Caching für volle Seiten verwaltet und die Ladezeiten für wiederkehrende Besucher verbessert. Nitrogento: Optimiert die Leistung durch effizientes Caching und Minimierung der Datenbankabfragen. |
Shopify | Booster: Ein Plugin, das die Leistung durch Bildoptimierung und Minimierung von JavaScript- und CSS-Dateien verbessert. Plug in Speed: Ein Tool zur Optimierung der Seitenladegeschwindigkeit durch verschiedene Techniken wie Bildkomprimierung und Lazy Loading. |
Tabelle 1: Tools zur Verbesserung der PageSpeed
Der PageSpeed-Score ist eine Bewertungsskala von 0 bis 100, die die Leistung einer Webseite basierend auf verschiedenen Metriken bewertet. Ein höherer Score deutet auf eine bessere Leistung hin.
PageSpeed Insights sind wichtig für SEO, da die Ladegeschwindigkeit einer Webseite ein Ranking-Faktor bei Google ist. Schnellere Webseiten bieten eine bessere Nutzererfahrung und können zu höheren Rankings in den Suchergebnissen führen. Zudem gewinnen auch Themen wie Barrierefreiheit oder strukturelles SEO immer mehr an Bedeutung.
Es wird empfohlen, die Webseite regelmäßig, idealerweise monatlich, mit PageSpeed Insights zu überprüfen, um sicherzustellen, dass die Leistung kontinuierlich optimiert wird. Ebenso ist eine Überprüfung nach technischen Änderungen anzuraten.
Wenn Deine Webseite eine niedrige Punktzahl hat, solltest Du die von PageSpeed Insights vorgeschlagenen Optimierungen umsetzen, wie z. B. Bildoptimierung, Code-Minimierung und Implementierung von Caching-Strategien.
Ja, externe Ressourcen wie Drittanbieter-Skripte und eingebettete Inhalte können die Ladezeiten beeinflussen und somit die PageSpeed Insights-Bewertung beeinträchtigen. Optimiere diese Ressourcen oder entferne sie, um die Performance zu verbessern.
Die Core Web Vitals sind spezifische Metriken, die von Google als entscheidend für die Benutzererfahrung eingestuft werden. Dazu gehören LCP, INP (vormals First Input Delay FID) und CLS.
Ja, viele der vorgeschlagenen Optimierungen von PageSpeed Insights erfordern keine tiefen technischen Kenntnisse und können mit Hilfe von Plugins oder einfachen Anpassungen umgesetzt werden.
Möchtest Du weitere Tipps, die Dir helfen, bessere Rankings zu erzielen?


