
Google PageSpeed Insights (PSI) ist ein kostenloses Tool von Google, das die Leistung Deiner Webseite analysiert und bewertet. Erfahre hier, welche Metriken es gibt und wie Du Deine Website Performance optimieren kannst. ... Weiterlesen
| 06 min |


| 25 min |
Hier findest Du ausführliche Infos zum Page Experience-Update von Google und speziell zu den Core Web Vitals. Wenn Du die Inhalte in Form kurzer Videos, einer praktische Checkliste und als Goodie eine Vorlage für ein passendes Reporting haben möchtest, empfehlen wir Dir unseren kostenlosen Core Web Vitals Crashkurs mit 5 knackigen Teilen. Dieser enthält:
Inhaltsverzeichnis
Google Page-Experience-Update: Was steckt dahinter?
Was sind Core Web Vitals?
Wie misst Google die Core Web Vitals?
Core Web Vitals 1×1 – Diese Bestandteile solltest Du kennen
Haben Core Web Vitals Einfluss auf SEO?
Warum brauchst Du eine Core Web Vitals-SEO-Optimierung?
Fazit – Page Experience-Update und Core Web Vitals
Anmeldung zum Core Web Vitals Crashkurs
Selten zuvor wurde eine Algorithmus-Veränderung von Google so frühzeitig angekündigt. Doch jetzt rückt es immer näher: Das Page Experience-Update und die damit neu eingeführten Core Web Vitals. Hast Du Deine Website durch Suchmaschinenoptimierungen bereits gut genug vorbereitet, um im Juni 2021 nicht als Verlierer dazustehen? Wir machen mit Dir den Check!
Google kündigt es schon eine ganze Weile an: Das Page Experience-Update. Im Juni 2021 wird es eingeführt. Doch was steckt dahinter? Das kommende Update ordnet die Zusammensetzung der Rankingfaktoren neu. Eine Folge davon kann eine komplette Umsortierung der Suchergebnisse sein. Dabei hat Google ein klares Ziel vor Augen: Die Benutzerfreundlichkeit soll verbessert, die Bedienbarkeit vereinfacht und die Sicherheit erhöht werden. Doch das ist noch nicht alles. Ein Schlagwort fällt im Zusammenhang mit dem Page Experience-Update besonders häufig: Performance. Bislang war dieser Faktor nur schwer zu messen. Mithilfe des Page Experience-Updates und den darin enthaltenen Core Web Vitals soll sich dies jedoch ändern.

Wichtiges Update: Google hat verkündet, dass das Ausrollen des Updates noch etwas nach hinten verschoben wird. Deshalb wird das Page Experience Update und die Einführung der Core Web Vitals erst ab Mitte Juni erwartet, statt wie zu Beginn angekündigt im Mai. Daraus folgt außerdem, dass es erst bis ungefähr Ende August komplett live ist.
Der Grund für die Verschiebung: Google möchte Webmastern so noch etwas länger die Chance geben, Feintuning zu betreiben. Nutze also die Schonfrist und melde Dich zu unserem Core Web Vitals-Crashkurs an, um bestens vorbereitet zu sein!
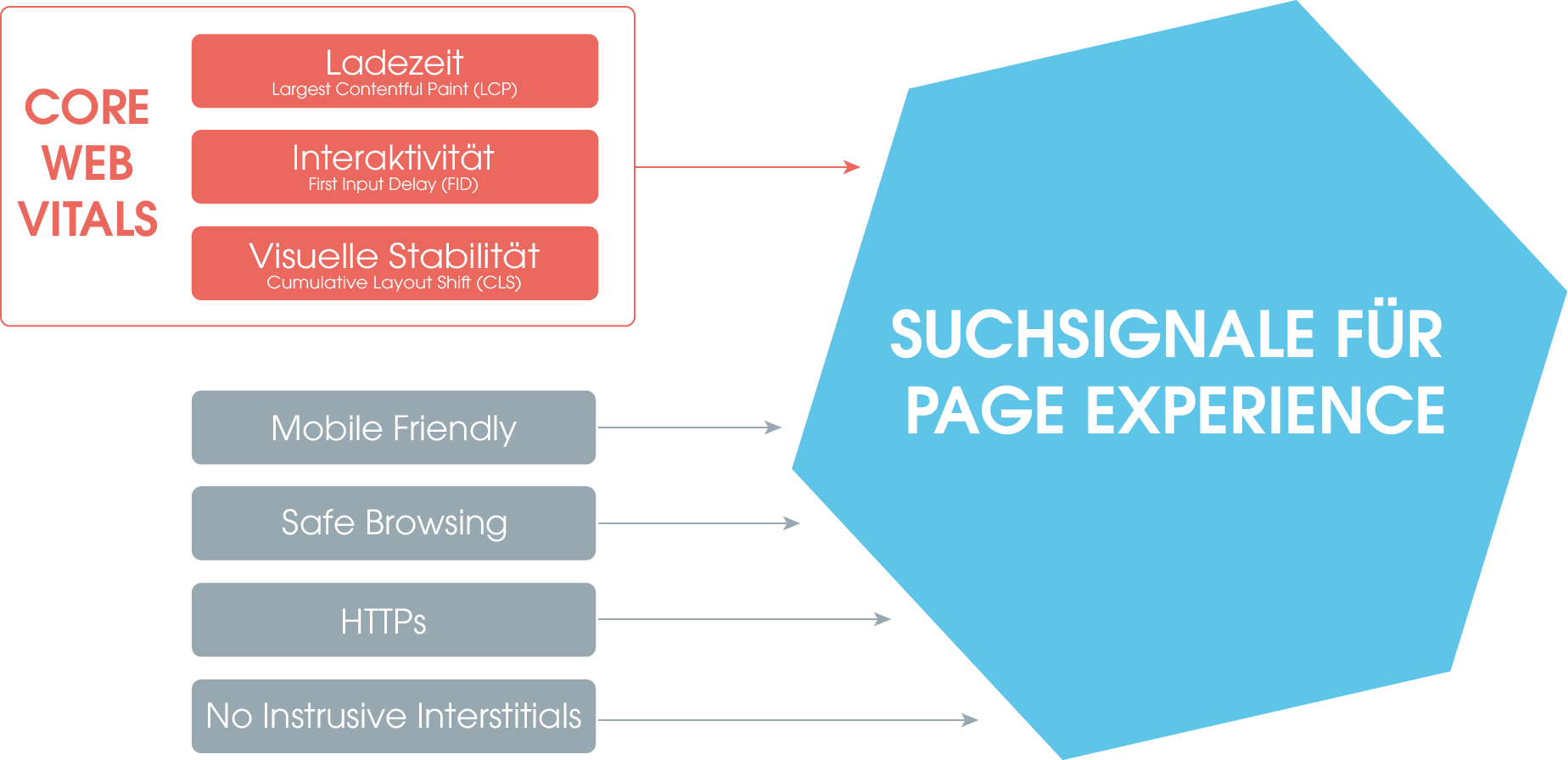
Im Detail: Das Page Experience-Update soll dabei helfen die Website Performance besser abzubilden. Dabei behandelt Google das Problem, dass die Leistung verschiedener Seiten bisher nicht mit den vorhandenen Metriken gemessen werden kann. Performance ist somit (Stand jetzt) nicht eindeutig messbar. Das erschwert die Suchmaschinenoptimierung. Doch das soll sich mit dem Page Experience-Update ändern. Dabei umfasst das Update diese vier bereits vorhandenen Signale:
Doch damit nicht genug. Ursprünglich wurden diese Messwerte noch durch PageSpeed ergänzt. Hier kommen die Core Web Vitals ins Spiel, die den PageSpeed besser greifbar machen. Der Grund dafür: Die Bestandteile der Web Vitals können besser dokumentiert werden und sind einfacher nachzuvollziehen. Die hier festgelegten Kennzahlen sollen somit die Leistung einer Website quantifizierbar machen.

Noch ist nicht klar, wie die Gewichtung der einzelnen Bestandteile sein wird. Sicher ist jedoch, dass die vier „alten“ Kennzahlen in Kombination mit den Core Web Vitals zu einem neuen Rankingfaktor zusammengefügt werden – der Page Experience. Dieser wird deshalb für kommende Suchmaschinenoptimierungen besonders wichtig.
Mithilfe der Core Web Vitals möchte Google einheitliche Qualitätssignale erschaffen. Diese sollen die Nutzererfahrung der User mit einer Website quantifizieren, um so Vergleichbarkeit zu ermöglichen und Optimierungspotenziale zu identifizieren. Google möchte dadurch die Usability von Websites im Netz verbessern. Core Web Vitals sind als Bestandteil der Page Experience zukünftig ein neuer Rankingfaktor. Das heißt im Klartext: Hast Du die Core Web Vitals verstanden und Deine Website auch für die anderen Bereiche der Page Experience optimiert, hast Du auch gute Chancen auf bessere organische Rankings.

Um die Core Web Vitals-Kennzahlen zu nutzen, greift Google auf zwei verschiedene Daten zu:
Der Unterschied zwischen beiden Datensätzen ist einfach erklärt. Während die Feld-Daten von richtigen Usern und deren Interaktionen mit Webseiten kommen, werden Labor-Daten unter perfekten und gleichbleibenden Umständen erhoben. Sie zeigen, wie potenzielle Besucher Deine Website erleben und wahrnehmen könnten. Das kann wiederum dazu führen, dass, je nach verwendetem Datensatz, unterschiedliche Endergebnisse herauskommen.
Google’s Statement dazu lautet folgendermaßen:

„Field data is coming from real users, whereas lab data comes from a quite strong machine with probably good internet from somewhere around the world. So you might not see the same results.“
| DATENGRUNDLAGE | VORTEILE | NACHTEILE | |
|---|---|---|---|
| LABOR-DATEN | Erhobene, simulierte Daten von potenziellen Nutzern aus einer kontrollierten Umgebung mit vordefinierten Gegebenheiten (z. B. Gerät des Nutzers und Netzwerkeinstellungen) | – Erstellung reproduzierbarer Ergebnisse – Schaffen einer Debugging-Umgebung – Bessere Überprüfung von Auswirkungen von Optimierungsmaßnahmen | – Keine Erfassung von Engpässen – Keine Korrelation mit Geschäfts- oder Seiten-KPIs – Zielgruppe und deren Verhalten müssen verstanden werden, um Daten richtig zu interpretieren |
| FELD-DATEN | Erhobene, echte Daten von Erfahrungen realer Nutzer mit realen Websites | – Erfassung realer Ist-Zustände inkl. Engpässe – Korrelation mit Geschäfts- und Seiten-KPIs – Rankingrelevante Daten | – Eingeschränkte Kennzahlen – Eingeschränkte Debugging-Funktion |
Der Grund, wieso Google auf unterschiedliche Datensätze zurückgreift ist einfach: Die tatsächliche Leistung kann von Parametern, wie dem Endgerät oder der Netzwerkverbindung des Websitebesuchers, beeinflusst werden. Um die Performance der Seite jedoch möglichst genau beurteilen zu können, werden zusätzlich zu den Felddaten realer Nutzer auch Labordaten herangezogen.
Für Dich ist aber nicht unbedingt wichtig zu wissen, wie Google die Daten erhebt. Du willst stattdessen sicher wissen, wie Du die Metriken selbst messen kannst. Google hat hierfür bereits 2020 gute Vorarbeit geleistet. Die hauseigenen Tools sind zum Großteil auf das Page Experience-Update vorbereitet. Aus diesem Grund sind Messungen der Core Web Vitals bisher schon über alle beliebten Google-Tools möglich. Folgende Übersicht hilft Dir, das richtige Tool für die passende Metrik zu finden:

Auch bei den Tools wird in Labor-Tools und Feld-Tools unterteilt. Lighthouse nutzt beispielsweise Labor-Daten, während der Chrome UX Report auf Feld-Daten aufbaut. PageSpeed Insights wiederum nutzt beides.
Auch, wenn der Chrome User Experience Report kein wirkliches Tool, sondern eher eine Datenquelle ist, ist er für die Core Web Vitals wichtig. Er zeigt Dir, wie die Nutzererfahrungen realer, anonymisierter Chrome-User mit verschiedenen Websites ist. Mittlerweile hat Google hier die Core Web Vitals ebenfalls hinzugefügt, da sie der neue Maßstab zur Bewertung der User Experience sind. Der UX Report nutzt aggregierte Daten, welche Du über folgende Tools einsehen kannst:
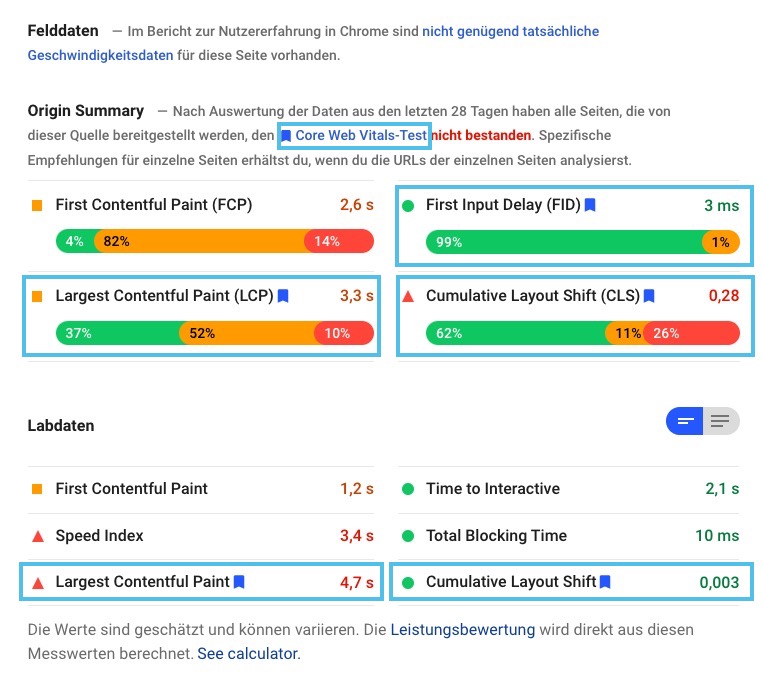
Die Leistungsfähigkeit einer Website konntest Du bisher immer mit PageSpeed Insights testen. Dabei unterscheidet das Tool zwischen Leistungen auf mobilen als auch auf Desktop-Geräten und gibt Dir klare Optimierungsempfehlungen. Für die Core Web Vitals wurde extra ein blaues Fähnchen hinzugefügt. Tool-Nutzern sticht also direkt ins Auge, welche Messwerte hierfür wichtig sind.

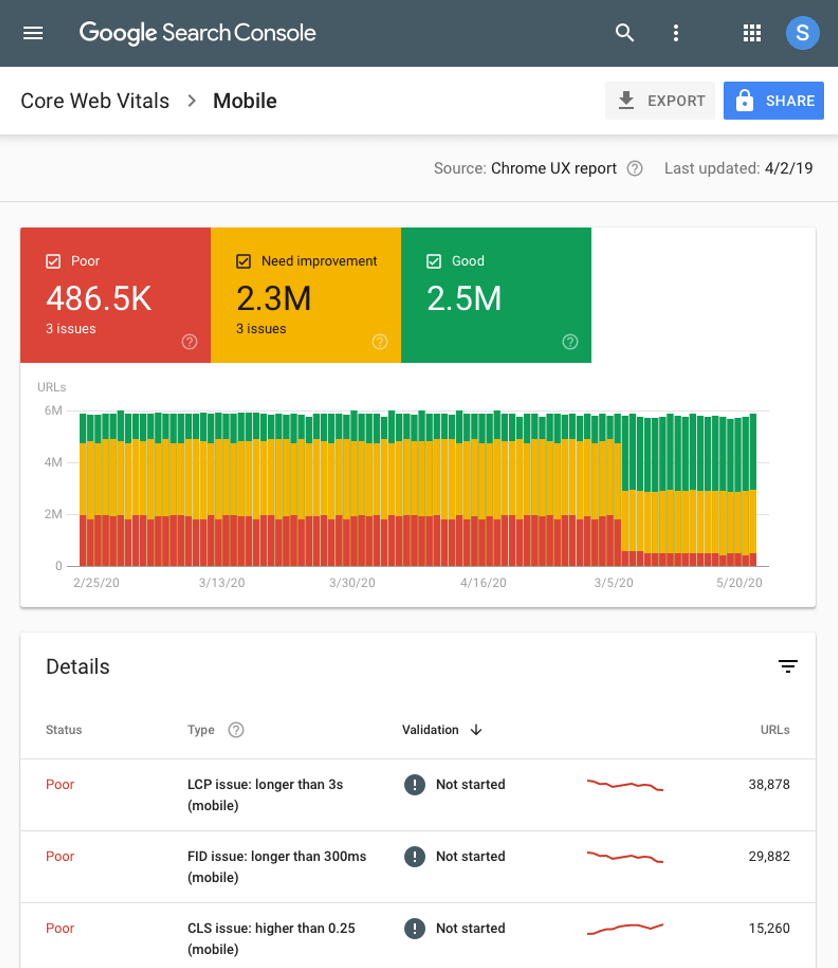
Über die Google Search Console hast Du Zugriff auf Feld-Daten. Mit ihrer Hilfe kannst Du beispielsweise auf den Core Web Vitals-Report zugreifen. So siehst Du, wie gut Deine Seiten im Hinblick auf Performance dastehen und kannst diejenigen identifizieren, die besonders viel Aufmerksamkeit benötigen.

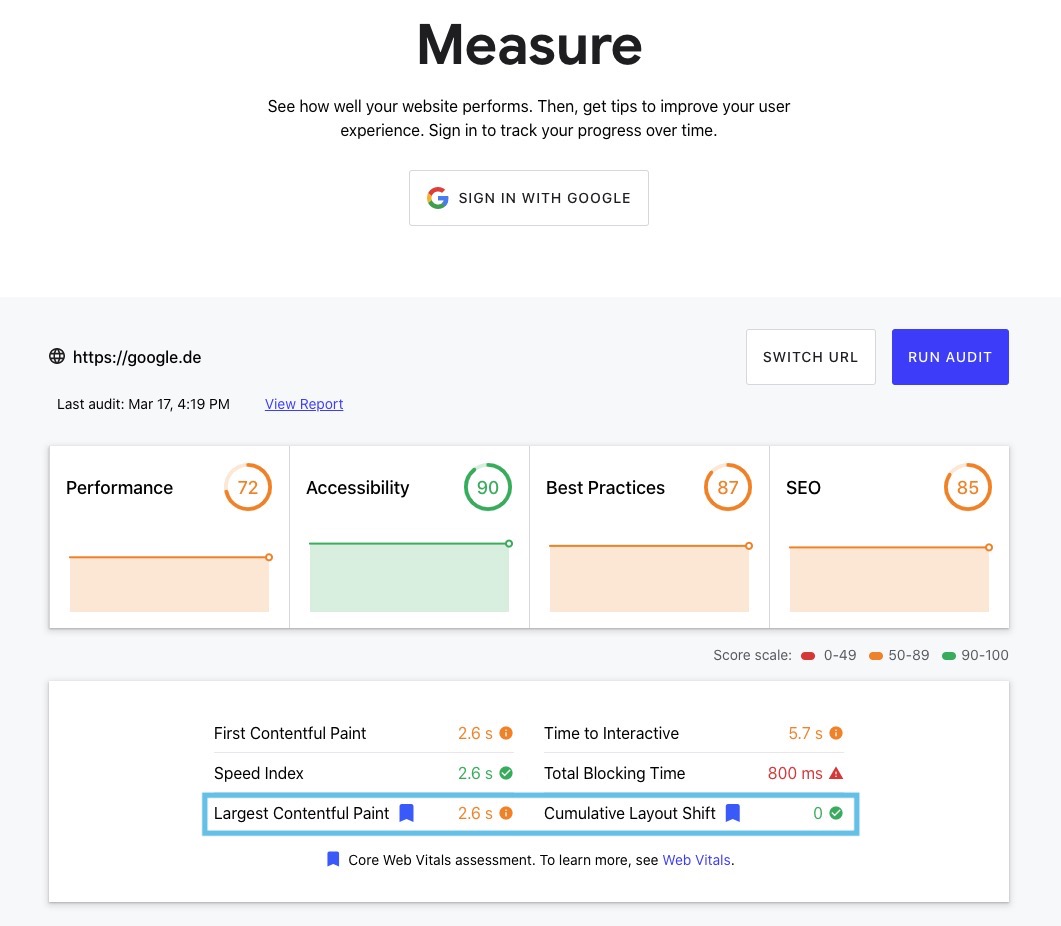
Bei den Chrome DevTools handelt es sich um eine ganze Palette von Webentwickler-Tools. So kannst Du Probleme schneller diagnostizieren. Du möchtest einfach einen Quick-Check machen und sehen, wie Deine Seite performt? Über das DevTool Measure kannst Du das ganz schnell erledigen. Hier bekommst Du auch direkt einen Einblick in die Core Web Vitals, die ebenso wie bei PageSpeed Insights mit einem blauen Fähnchen gekennzeichnet sind.

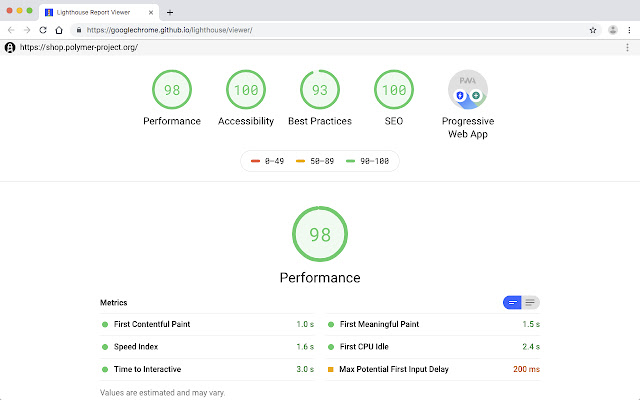
Lighthouse hilft Dir, die Qualität Deiner Webseiten zu verbessern. Das Tool greift auf Labor-Daten zu und erstellt Audits für Leistung, Zugänglichkeit, progressive Web-Apps, SEO und mehr. So kannst Du Probleme in verschiedenen Bereichen identifizieren und die Benutzererfahrung verbessern. Auch Core Web Vitals sind hier implementiert. Dadurch erhältst Du wichtige Diagnoseinformationen, über die Du Rückschlüsse auf Deine Seite und entsprechenden Optimierungen ziehen kannst. Lighthouse gibt es auch als Chrome Extension.


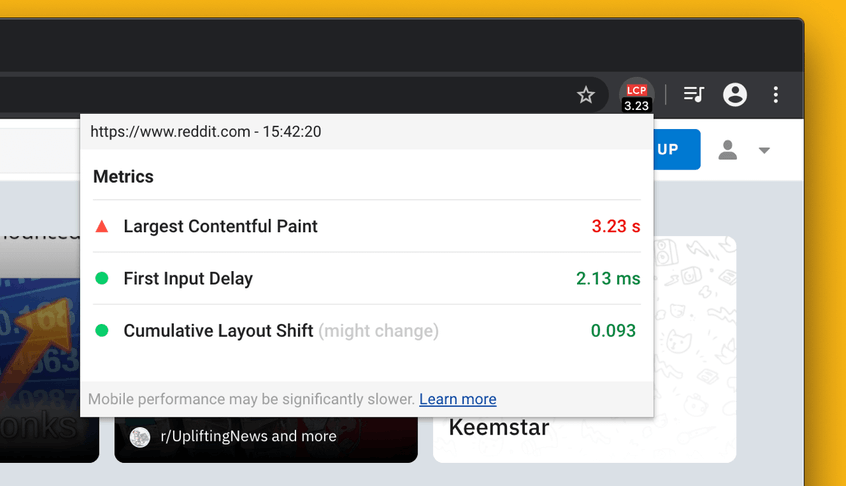
Die Chrome Erweiterung „Web Vitals“ kann hier im Chrome Web Store heruntergeladen werden. Sie ermöglicht es Dir, Probleme frühzeitig zu erkennen und bewertet die drei Core Web Vitals-Kennzahlen in Echtzeit.

Natürlich gibt es neben den Google-Tools auch noch weitere Hilfsmittel, mit denen Du Einblicke in die Core Web Vitals-Kennzahlen erhalten kannst.
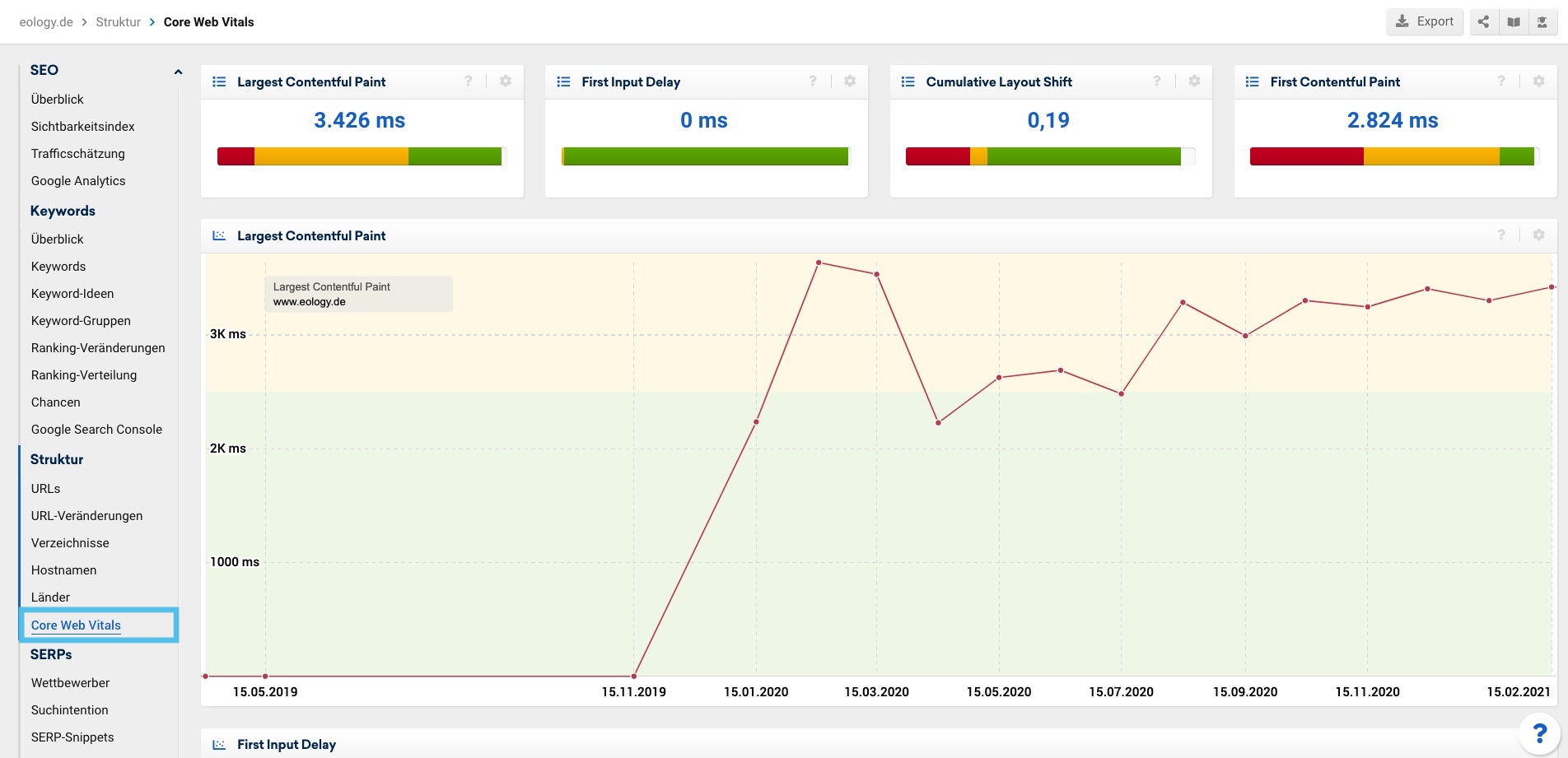
Sistrix hat im Zuge des Page Experience-Updates eine neue Funktion in das Tool eingefügt. Hierbei kannst Du über den Bereich Struktur auf den Reiter „Core Web Vitals“ zugreifen. Dieser zeigt Dir dann eine Übersicht der verschiedenen Messwerte an. Außerdem zeigt es Dir grafisch einen zeitlichen Verlauf für alle drei Core Web Vitals-Metriken. Entsprechend Deiner Leistung sind die Werte in drei Farben unterteilt. Diese orientieren sich an den vorgegebenen Werten von Google (genaueres dazu findest Du im nächsten Abschnitt).

Auch das Tool Screaming Frog SEO Spider bietet Dir Einblicke in die Core Web Vitals-Metriken.

Bei genauerer Betrachtung der Core Web Vitals fällt auf, dass sie sich aus drei unterschiedlichen Bestandteilen zusammengesetzt sind:
Dass diese Metrik in drei Teile gesplittet ist, hat einen Grund: Zum einen ist es schon länger sehr schwierig zu messen, wann und wie schnell eine Seite vollständig geladen ist bzw. wie diese performt. Das soll sich jetzt durch die Unterteilung in die oben genannten Bereiche vereinfachen. Zum anderen ist es für Webmaster leichter zu erkennen, welcher Teil ihrer Website mehr Aufmerksamkeit benötigt und optimiert werden sollte.
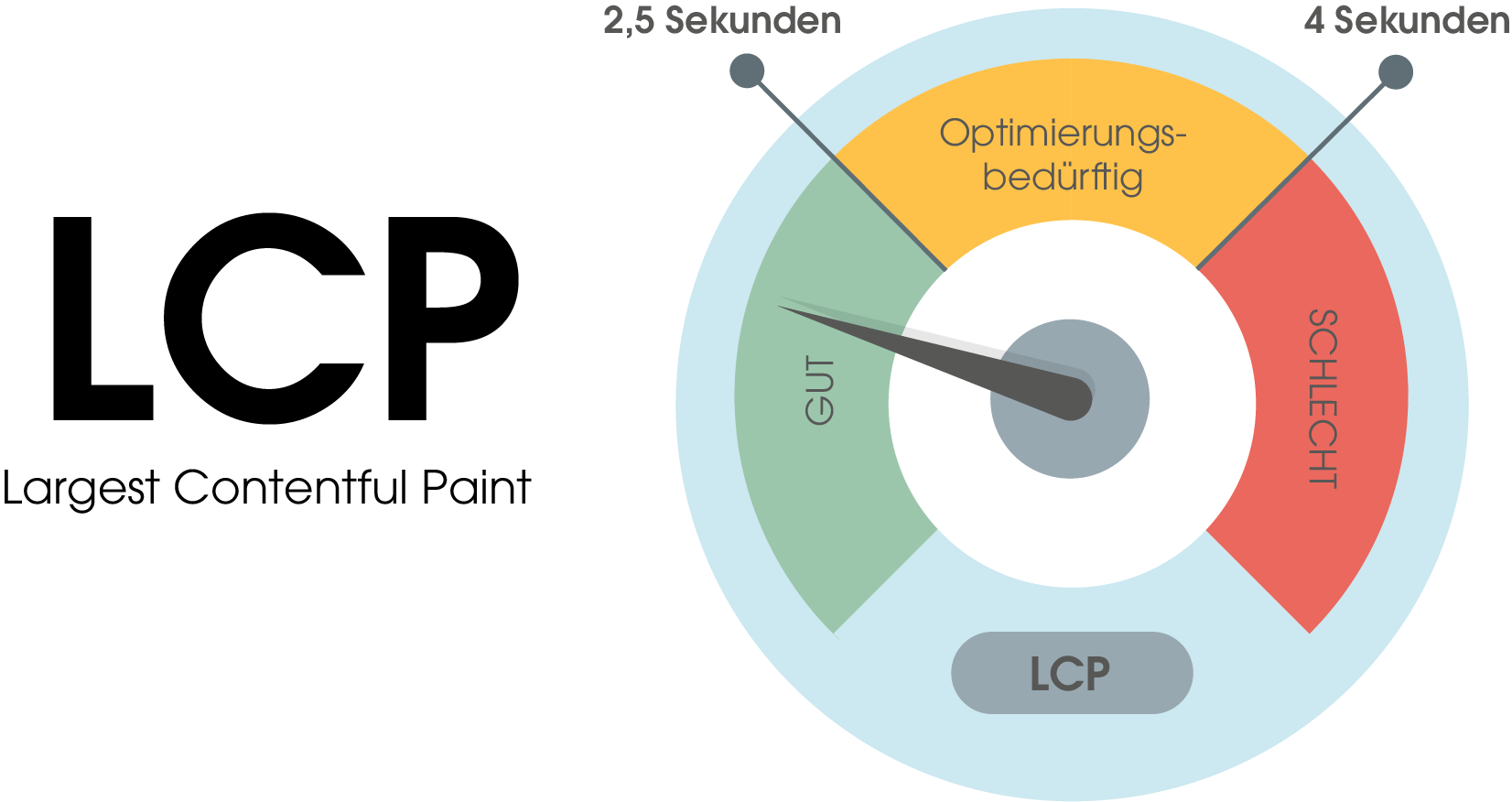
Wann ist der Hauptinhalt der Website geladen? Mit dieser Frage befasst sich die Metrik Largest Contentful Paint (LCP). Der Wert gibt an, wie hoch die Renderzeit des größten Bild- oder Textblocks der Website ist.

Möchtest Du Deinen Websitebesuchern eine gute Benutzererfahrung bieten, ist ein LCP-Score von unter 2,5 Sekunden perfekt. Das bedeutet, dass Nutzer die Hauptinhalte der Seite innerhalb dieser Zeit sehen können. Google empfiehlt dabei mindestens 75 % aller gemessenen LCP-Werte im grünen Bereich zu halten. Erreichst Du dieses Ziel sowohl mobil als auch auf Desktops, hat Deine Seite einen guten LCP-Score.
Google berücksichtigt Folgendes, um den LCP zu berechnen:
Alle oben genannten Bestandteile werden in der Größe einbezogen, in der sie auch dem Nutzer angezeigt werden. Ränder, Rahmen oder ähnliche Konfigurationen über CSS werden außer Acht gelassen.
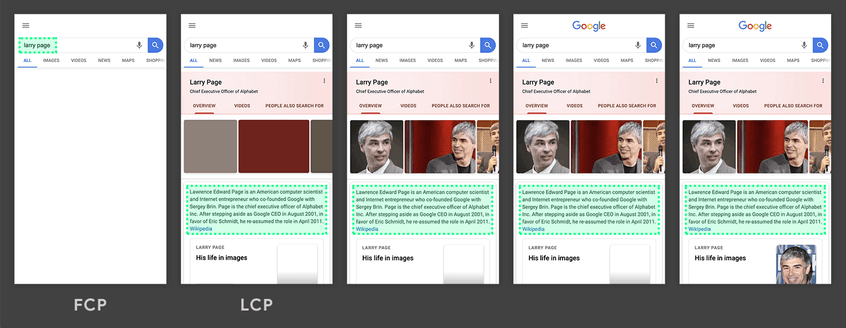
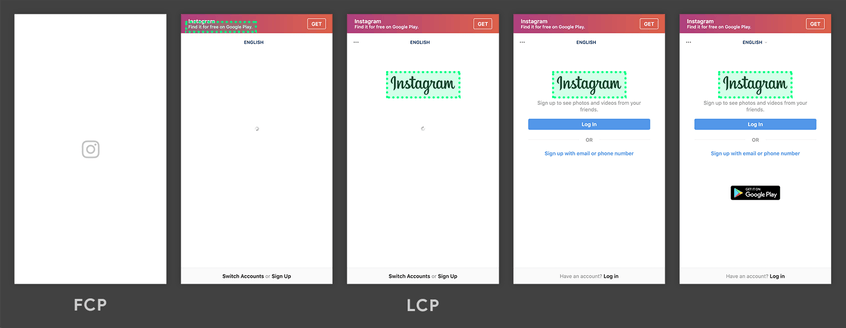
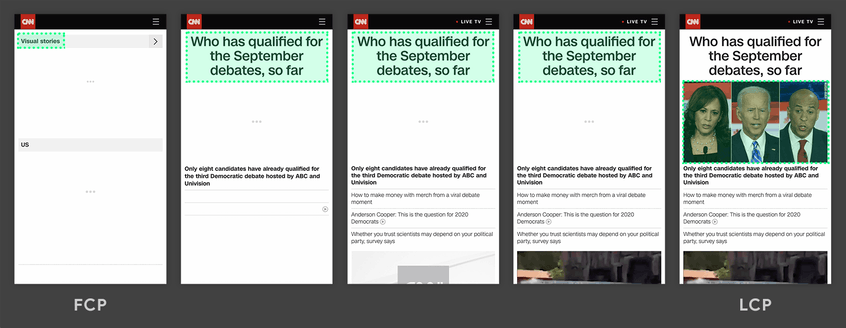
FCP, auch First Contentful Paint, ist der Begriff für das erste Element, das der Nutzer sieht, wenn er eine Website lädt. Anders als bei LCP kann es sich dabei aber um eine Ladeanimation, einen Platzhalter oder etwas für den User völlig Uninteressantes handeln. Die folgenden Beispiele verdeutlichen den Unterschied:



In allen drei Beispielen siehst Du grün eingerahmt den zum jeweiligen Zeitpunkt größten Inhalt. Dieser verändert sich im Verlauf des Ladeprozesses und muss auch nicht zwangsweise immer das Bild einer Seite sein (s. Beispiel 1). Hier erkennst Du, dass alle Einzelbilder kleiner sind, als der Textblock an sich. Somit werden die Bilder diesem untergeordnet.
Der FCP wird also bereits dann gemessen, wenn der User auch nur ein einziges Element auf der Seite sehen kann. Der LCP ist wiederum erst dann erreicht, wenn das größte Element der Seite geladen ist. Der Hintergrund ist folgender: Google geht davon aus, dass das größte Element auch gleichzeitig das ist, das dem Nutzer den größten Mehrwert liefert.
Diese Tools helfen Dir dabei, den LCP zu analysieren:
Feld-Daten für Deine Seite kannst Du über folgende Tools genauer betrachten:
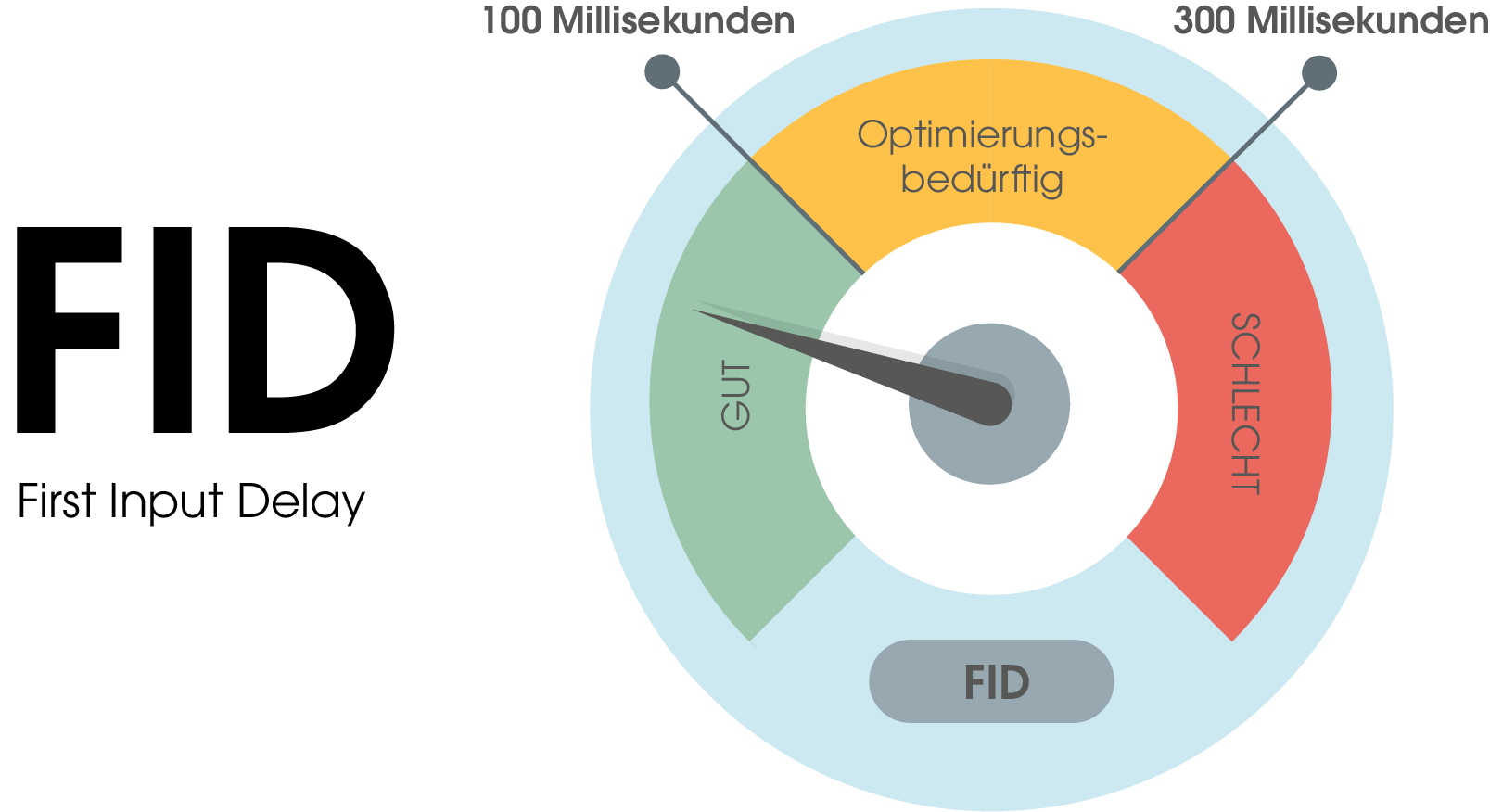
Wie lange dauert es, bis ein Nutzer mit der Website interagieren kann bzw. bis die Seite auf die erste Eingabe des Users reagiert? Diese Zeitspanne wird mithilfe von FID, zu Deutsch der „ersten Eingangsverzögerung“, gemessen. Dadurch kannst Du einen Eindruck über die Interaktivität und die Reaktionsfähigkeit Deiner Website erhalten.
Ein guter FID-Score liegt dabei unter 100 Millisekunden. Das heißt: Sowohl mobil als auch am Desktop benötigt die Website nicht mehr als besagte 0,1 Sekunden, um für die erste Eingabe eines Users bereit und reaktionsfähig zu sein. Bis 0,3 Sekunden sieht Google Verbesserungsbedarf. Alles, was jedoch länger dauert, führt zu einer schlechten Nutzererfahrung. Somit sollte alles, was über 100 Millisekunden dauert, optimiert werden.

Der erste Eindruck ist entscheidend – egal ob in der Realität oder im virtuellen Leben. Gibt es hier direkt Verzögerungen, wirkt sich das auf das Nutzererlebnis mit der Seite aus. Zusätzlich nimmt der erste Eindruck dabei einen großen Bestandteil des Gesamteindrucks ein. Somit schließen viele Nutzer daraus unumstößlich auf die Qualität und Zuverlässigkeit der Website.
Ein weiterer wichtiger Punkt ist, dass die größten Interaktivitätsprobleme häufig bereits beim Laden der Seite auftreten. Deshalb ist es wichtig, bereits an diesem Punkt zu messen, wie gut das läuft und wo idealerweise Verbesserungen vorgenommen werden müssen. Verbesserst Du diese ersten Sekunden, hat das einen großen Einfluss auf die Gesamtinteraktivität Deiner Seite und stimmt Deine Website-Besucher positiv.
FID misst in erster Linie Eingabeereignisse. Dazu zählen beispielsweise diskrete Aktionen, wie:
Scrollen und Zoomen sind wiederum fortlaufende Aktionen. Deshalb werden sie nicht in die FID-Metrik einbezogen.
Google hat auch diese Metrik bereits in einige hauseigene Tools eingebunden. Deine Feld-Daten dazu erhältst Du deshalb hier:
Wer kennt es nicht: Eine Website lädt, Du möchtest einen Button klicken und – schwupps – verschiebt sich der komplette Seiteninhalt und Du drückst schlimmstenfalls etwas anderes.
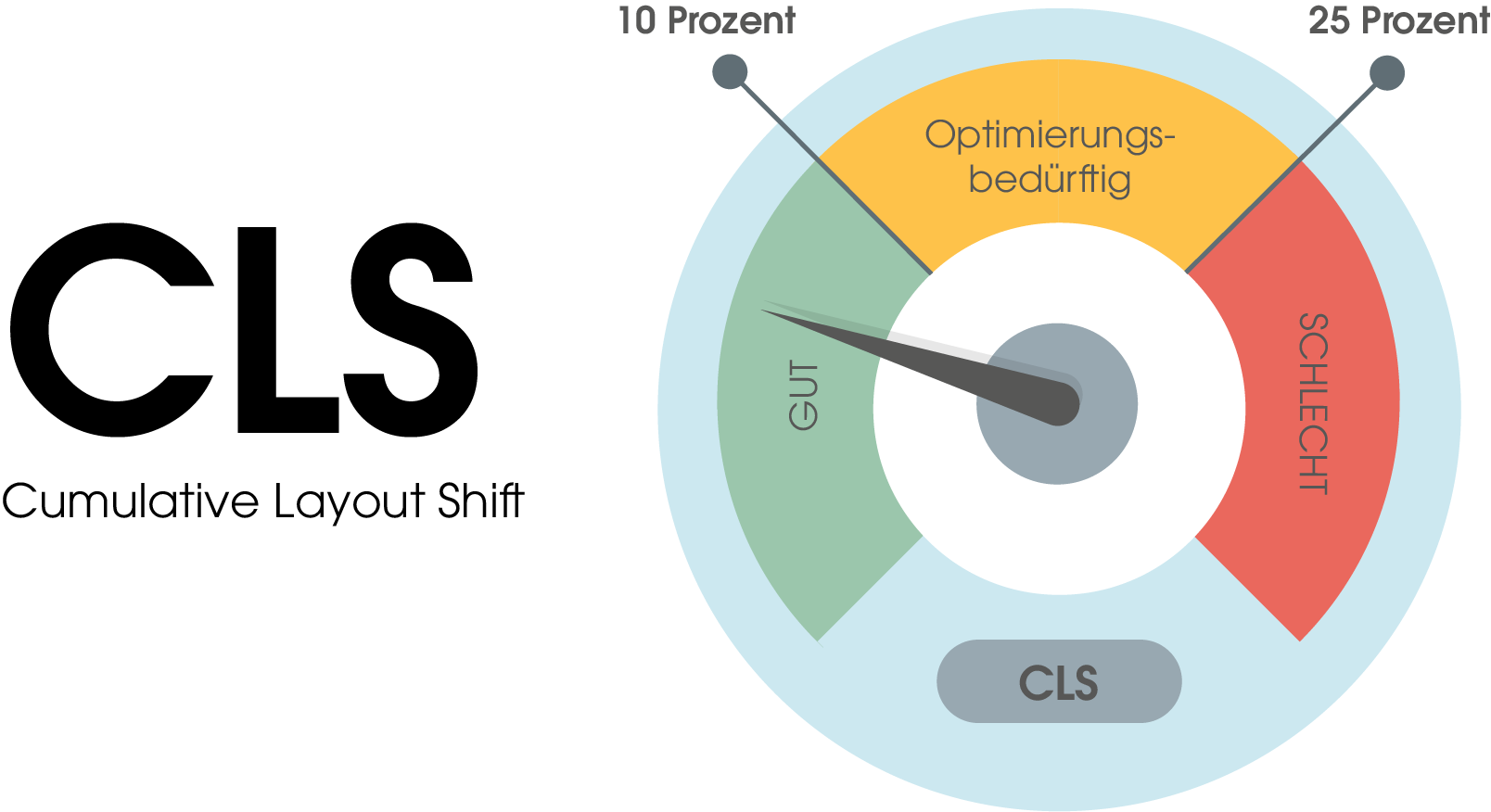
Diese Art von Instabilität auf der Seite wirkt sich negativ auf die Usability und das Nutzererlebnis aus und führt zu Verärgerung bei Deinen Website-Besuchern. Um beurteilen zu können, wie sehr Deine Seite von dieser Art von unerwarteten Verschiebungen betroffen ist, gibt es die Metrik Cumulative Layout Shift (CLS), zu Deutsch kumulative Layoutverschiebung. Mithilfe dieser wird die visuelle Stabilität einer Seite gemessen. Dazu gehören nicht nur Verschiebungen von Buttons, sondern ebenfalls von Bildern, Videos, Textblöcken, etc.
Der CLS-Score berechnet sich dabei folgendermaßen: Der betroffene Anteil der Website (affected area) wird mit der prozentualen Verschiebung (percentage of shift) multipliziert. Der sich daraus ergebende Prozentwert ist der CLS.

Ein guter CLS-Score ergibt sich dabei bei einer prozentualen Verschiebung von unter 10 %. Verrutschen die Inhalte nach vollständigem Laden der Seite jedoch um mehr als 25 %, besteht dringender Optimierungsbedarf.

HINWEIS: Verschiebungen, die vom Nutzer selbst ausgelöst werden, sogenannte erwartete Verschiebungen, sind prinzipiell nicht problematisch. Sie wirken sich somit nicht negativ auf Deinen CLS aus.
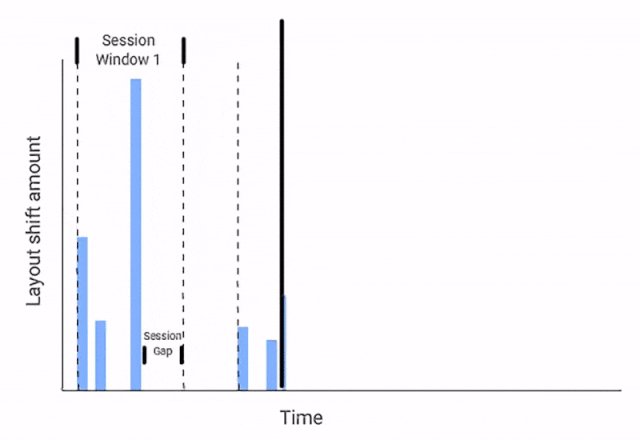
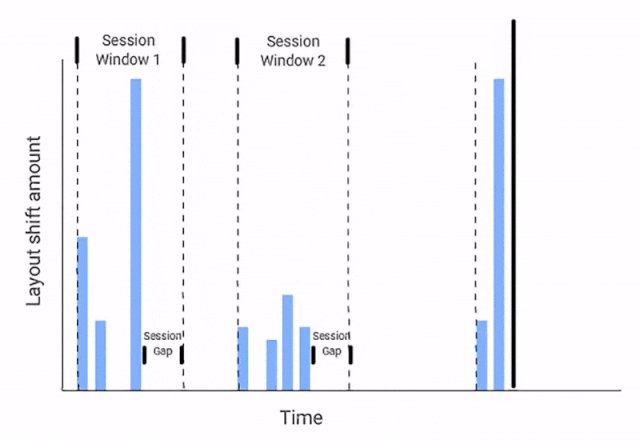
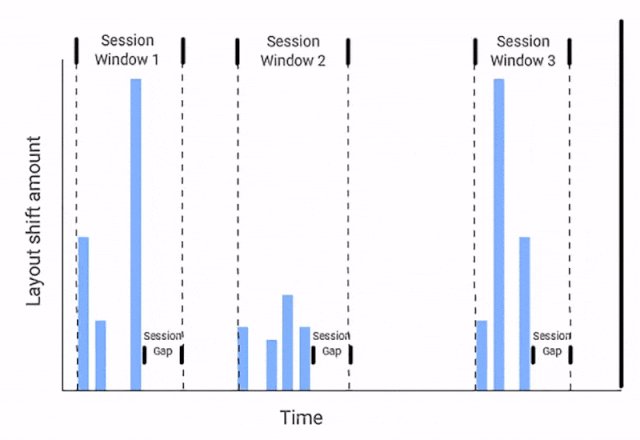
Auf Feedback von Webmastern reagierte Google mit einer Anpassung der CLS-Metrik – das gab der Konzern jetzt in einem Statement auf dem Web.dev Blog bekannt. Die Zeit von Session-Fenstern, die zur Messung der Verschiebungen hergenommen werden, wird nun auf fünf Sekunden begrenzt. Der Zeitraum zwischen den einzelnen Fenstern beträgt eine Sekunde. Eine Session startet immer dann, wenn eine Layoutverschiebung auftritt. Beendet wird das Ganze, wenn eine gewisse Zeit keine Verschiebung mehr aufgetreten ist. Das hat zur Folge, dass die einzelnen Layout Shifts gruppiert werden. So soll eine intuitive Zusammenführung ermöglicht werden.

Bemerkst Du unerwartete Layoutverschiebungen, solltest Du handeln. Google empfiehlt drei konkrete Punkte, die dabei helfen, Deinen CLS-Wert zu verbessern.
Um den CLS-Wert herauszufinden, können sowohl Feld-Tools als auch Labor-Tools verwendet werden. Diese stehen Dir zur Verfügung:
Feld-Tools
Labor-Tools
Die Antwort auf diese Frage ist ganz eindeutig: Ja! Doch mit einem einfachen Ja ist die Antwort noch nicht vollständig – es steckt mehr dahinter. Wie alle Rankingfaktoren hat auch die Page Experience Einfluss auf die Positionierung in den Suchergebnissen. Doch es wird nicht der neue Non-Plus-Ultra-Rankingfaktor – auch, wenn sich im Google-Universum gerade alles nur noch darum dreht. Core Web Vitals in der Kombination mit den bestehenden Signalen der User Experience sind wichtig, keine Frage. Doch sie betrachten nur technische Aspekte einer Website. Content und Keywords sind dennoch maßgeblich daran beteiligt, auf welcher Position Deine Seite in den Suchergebnissen rankt. Das heißt, dass Deine Seite in der Praxis auch mit schlechten Page Experience Signalen gut ranken kann. Steht sie jedoch in Konkurrenz zu einer inhaltlich ähnlich relevanten Website mit besseren Page Experience-Werten, wird diese die höhere Platzierung erhalten. Deshalb sind die Core Web Vitals im Bereich Suchmaschinenoptimierung wichtig. Die Logik dahinter ist ziemlich simpel: Umso mehr Rankingsignale Du gut bedienen kannst, umso besser Deine Platzierung.
Gary Illyes von Google postete auf Reddit folgendes Statement dazu:
„Wie jede andere Suchmaschine auch arbeitet Google hart daran, die qualitativ hochwertigsten und relevantesten Ergebnisse für die Suchanfragen der Nutzer zu erzielen. CWV hat mit keinem von beiden etwas zu tun, nicht einmal im Entferntesten, daher ist es äußerst unwahrscheinlich, dass CWV jemals ‚der primäre Faktor für den organischen Traffic‘ werden würde. Das heißt aber nicht, dass man CWV ignorieren kann.“
Langsame Seiten, Inhalte, die sich verschieben oder nicht reagieren – all das sind Punkte, die Nutzer, vor allem auf mobilen Endgeräten, in den Wahnsinn treiben. Da die Zugriffe über Mobile jedoch seit Jahren ansteigen, wird es immer wichtiger, Webseiten hierfür zu optimieren. Im Jahr 2020 waren bereits 80 % aller Internetnutzer mit einem Mobilgerät im Internet unterwegs. Die Core Web Vitals sind genau dafür ausgelegt: Sie messen die User Experience von Seiten und haben deshalb vor allem auf mobile Rankings einen großen Einfluss, zumindest zu Beginn. Vor den neu eingeführten Core Web Vitals waren hierfür folgende Signale relevant:
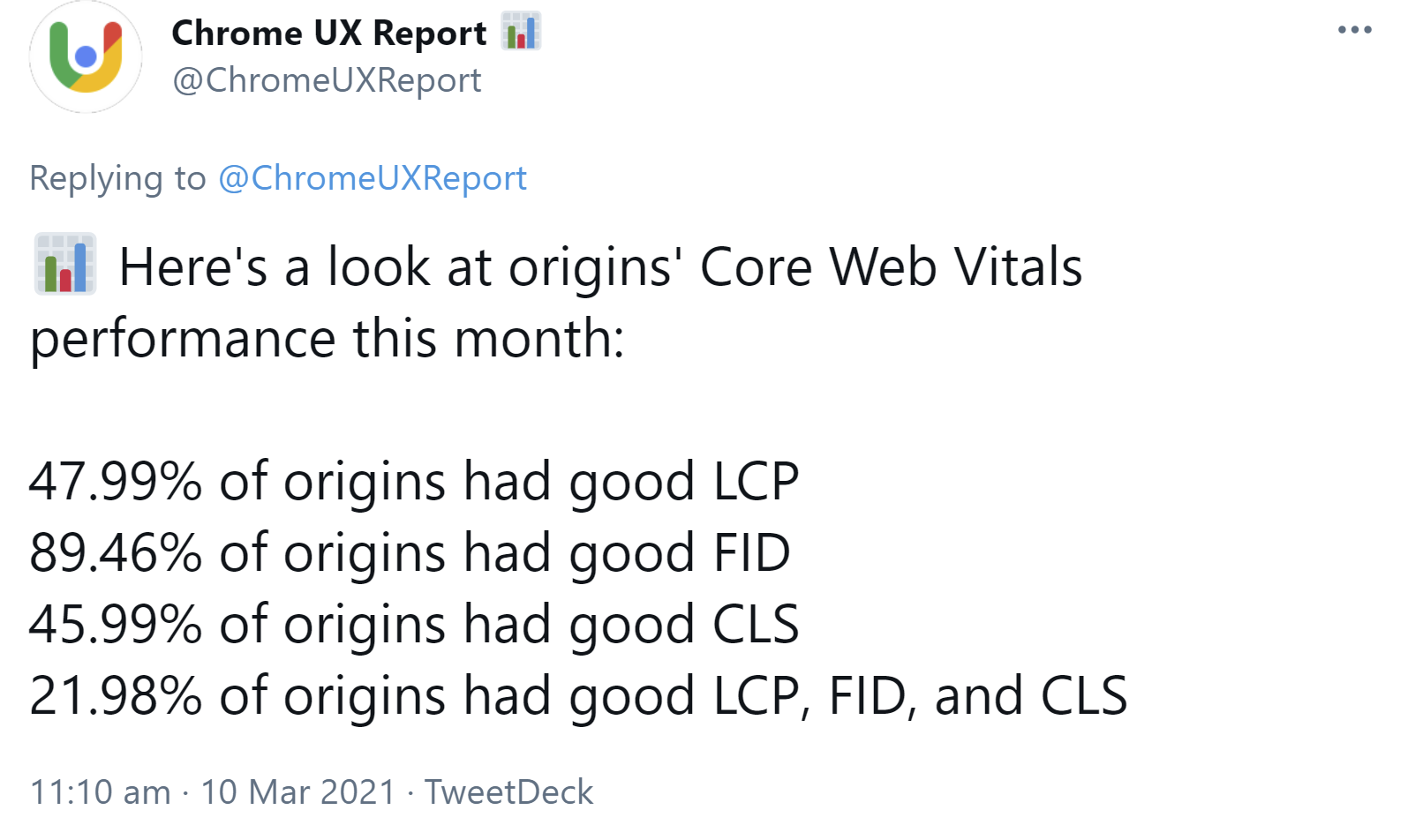
Durch das Page Experience-Update werden diese jetzt mit den Core Web Vitals zu einem neuen Rankingfaktor kombiniert. Um Dich also von Deinen Wettbewerbern abzuheben, solltest Du zusätzlich zu informativen und qualitativ hochwertigen Inhalten auch darauf achten, dass technische Aspekte stimmen. Hinzu kommt: Gerade jetzt ist noch ein guter Zeitpunkt, um Optimierungen durchzuführen. Aktuelle Daten aus dem Chrome UX Report zeigen, dass gerade mal rund 22% aller Domains die empfohlenen Core Web Vitals-Werte erreichen.

Der Chrome User Experience Report umfasst bei seiner Analyse reale Nutzerdaten, die Google zur Bewertung der Page Experience verwendet. Als Origins bezeichnet Google dabei unterschiedliche Domains.
Auch eine neue Studie von Searchmetrics zeigt: Mehr als 97 % aller untersuchten Websites erreichen in der deutschen Desktop-Suche keine zufriedenstellenden Core Web Vitals-Ergebnisse. In der mobilen Suche handelt es sich um 85 Prozent. All diese Seiten riskieren somit Rankingverluste ab der Einführung des Core Web Vitals-Scores im Juni. Analysiert wurden dabei zwei Millionen Websites in den Top 20 der Google Suchergebnisse in den Ländern Deutschland, USA und Großbritannien.
Weitere Fragen und Antworten dazu, wieso Du Deine Core Web Vitals-Metriken optimieren solltest, findest Du außerdem hier im Beitrag von SEO Südwest.
Mit dem Page Experience-Update und der Einführung der Core Web Vitals geht Google einen weiteren Schritt in Richtung Nutzerzentrierung. Anhand dieses Updates wird deutlich, dass der Suchmaschinen-Gigant mehr auf die Bedürfnisse seiner Nutzer eingehen möchte. So bringt er Webmaster subtil dazu, ihre eigenen Seiten dahingehend zu verbessern. Das betrifft Seiten, die bereits Mehrwert-Content liefern und gut ranken, ebenso wie Seiten, die bisher Schwierigkeiten beim Ranking hatten. Hast Du deshalb Deine Seite auf die drei Messwerte der Core Web Vitals (LCP, FID und CLS) optimiert, wird das Deine Chance auf gute Platzierungen in den Suchergebnissen erhöhen.
Inwiefern das Update Mitte Juni die Suchergebnisse erschüttern und Rankings verändern wird, bleibt jedoch abzuwarten.

Du hast auch noch Fragen, die Du gerne beantwortet haben möchtest? Dann schick sie uns an marketing@eology.de!


Möchtest Du weitere Tipps, die Dir helfen, bessere Rankings zu erzielen?